從今天開始我們會新增一系列文章來分享我們在網站流量分析上的一些想法跟學習心得,雖然乍看跟 GenAI Ops 沒有什麼直接的關聯性,但實則不然,首先,我們自己公司一直都在密集的籌備著我們新產品的 SEO、流量建立、廣告以及內容策略等等任務,所以能夠熟稔的掌握流量的分析工具對我們團隊在這些任務上是很重要的。在來就是 GA 以及社交平台的數據是我們 GenAI Ops 環節中非常重要的資料來源,透過這些筆記輸出我們對 SEO 以及網站流量分析的理解對我們在跟消費者溝通上是非常有助益的,我喜歡開放的組織文化,非常希望我們的學習成果能夠幫助到更多人。
什麼是 Landing page view?
Landing page 是使用者進入網站的第一個頁面。比如說,Denise 訪問了你的網站,她從網誌文章 A 開始閱讀起,然後因為內容的推薦回內部連結的參照進而閱讀了網誌文章 B。在這個例子中,網誌文章 A 就是 Landing page。
Landing page 是人們從特定來源進入你網站的第一個頁面。它反映了從搜尋引擎(有機搜尋)來的訪客對你的 SEO 所呈現出的內容有何看法與反應,亦或是從你的電子報來的訪客對什麼感興趣,以及從 Facebook 或其他社交媒體來的人為什麼會點擊,了解你的 Landing page 數據能讓你更深入了解你的受眾。
再來就是 Landing page views 和 Page views 是兩件事,它們的衡量方式是不同的。「All pages report」與「Landing page report」中看到的數據表是不同的。「All pages report」包含有關 #頁面瀏覽、#停留時間 的資訊,這些數據是在「click」的層級下進行收集的,反之,Landing page views 的指標是基於 session level 的。
GA 中的 Landing page report
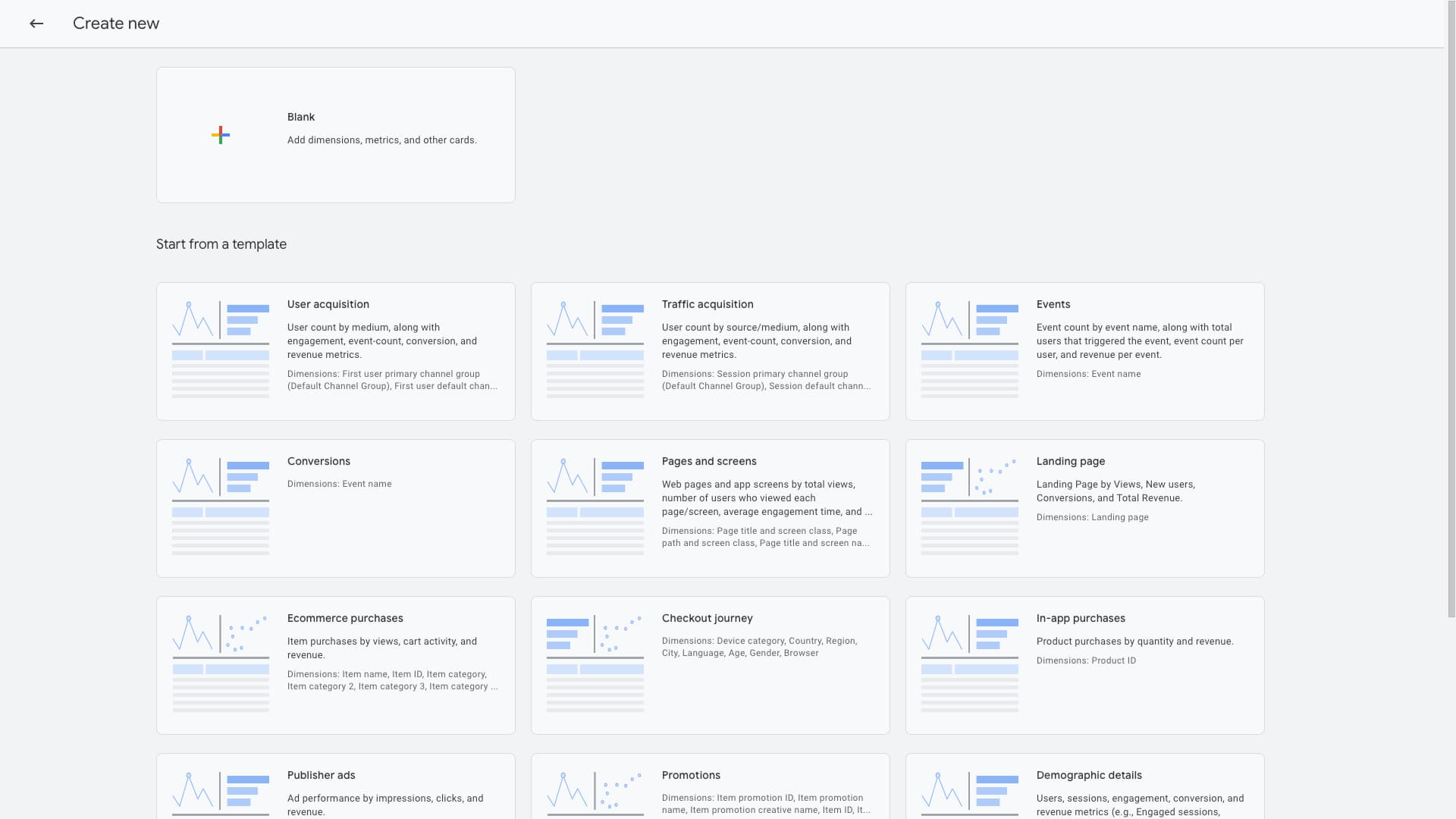
建立 Landing page report 就我所知道有兩種方式,第一種方式是在 Report > Library > Create new report > Create detail report 然後:
- 選擇 Blank 徹頭徹尾的自己挑選 chart、dimensions 以及 metrics 來自定義 Landing page report
- 要不然就是選擇 Start from a template 然後從中挑選名為 Landing page 的樣版去進行微調

上述提到的兩種方法都能夠建立起幾乎一模一樣的 Landing page report,但我實驗後發現兩種方法還是有一個非常細微的差異。
首先,如果你是選擇以 Blank 的方式重頭建立 Report,在挑選 dimension 的時候會因為不明的原因,你只能選擇到 Landing page + query string 作為 dimension,完全找不到 Landing page 這一個 dimension。
反之,如果你建立 Report 的方式是透過 Start from a template 中的 Landing page 的話,那新建立的 report 預設的 dimension 將會是 Landing page,同時你可以新增 Landing page + query string 這個新維度,但你要是移除了 Landing page 這個維度的話,你將無法再次從 dimension 的選單中找到它。
另一個差異點在於,透過 Blank 的方式建立的 Landing page report 並在 dimension 設定為 Landing page + query string 時,你可以將 views 這一個 metric 加入報表中並儲存起來。但是透過 Start from a template 並挑選 Landing page 這一個報表樣版建立起來的 Landing page 報表雖然在設定時你可以將 views 這一個 metric 加入報表的內容中,但只要你儲存報表更新並重新載入頁面之後,views 這一個 metric 都會消失在原先已經完成設定與儲存的報表中。
目前我無從得知是我的 GA 帳號遇到某種奇怪的 bug 還是這是個 feature,但我切換了多個 GA property 後都是呈現出這樣的狀況,目前就只能先筆記下來留待後續觀察。
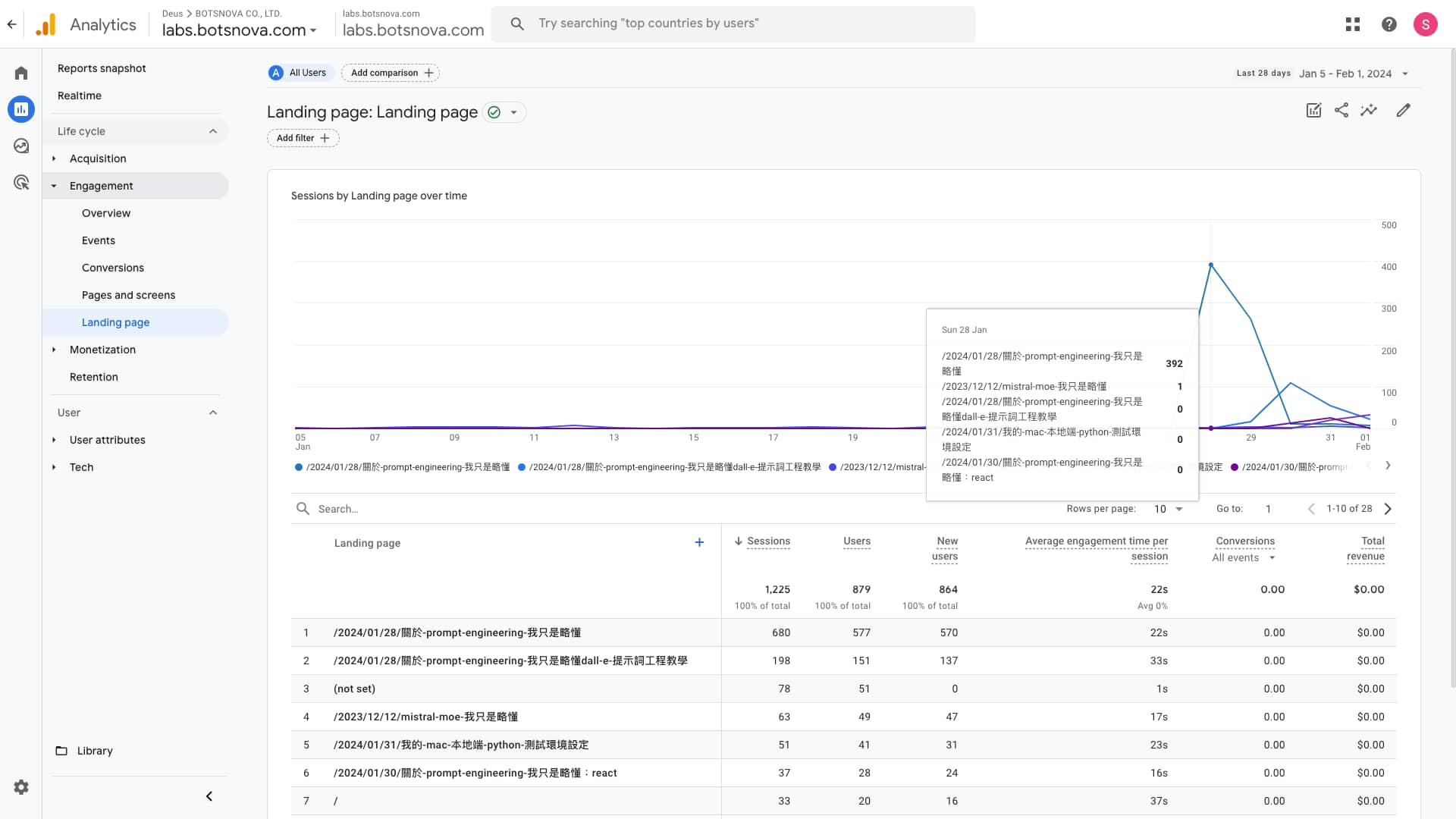
再來就是 GA4 對 Landing page view 的計算方式,這可能跟大部分的 GA 用戶直覺想的不一樣,假設到達頁是 “/blog/2024/01/01/文章名稱”,在同一個 session 中,用戶在進入到達頁之後如果還有陸續透過 Internal link 連結到網站的其他頁面,例如 “/blog”、”/about” 等等,後續的這些延伸的 page views 都會被計算在 Landing page views 上面,這是一個很奇怪的狀況,目前我也搞不清楚是 bug 還是 feature,不過,現狀就是如此,也就只能先欣然接受。

接下來我們來看看要如何在 Looker Studio 中產生跟上面一樣的 Landing page report,但在開始前,我們先用一個簡單的範例來走一遍最基本的 Looker Studio 報表的建立過程。
基本範例:如何用 Looker Studio 以 monthly 的方式查閱 GA 流量數據?
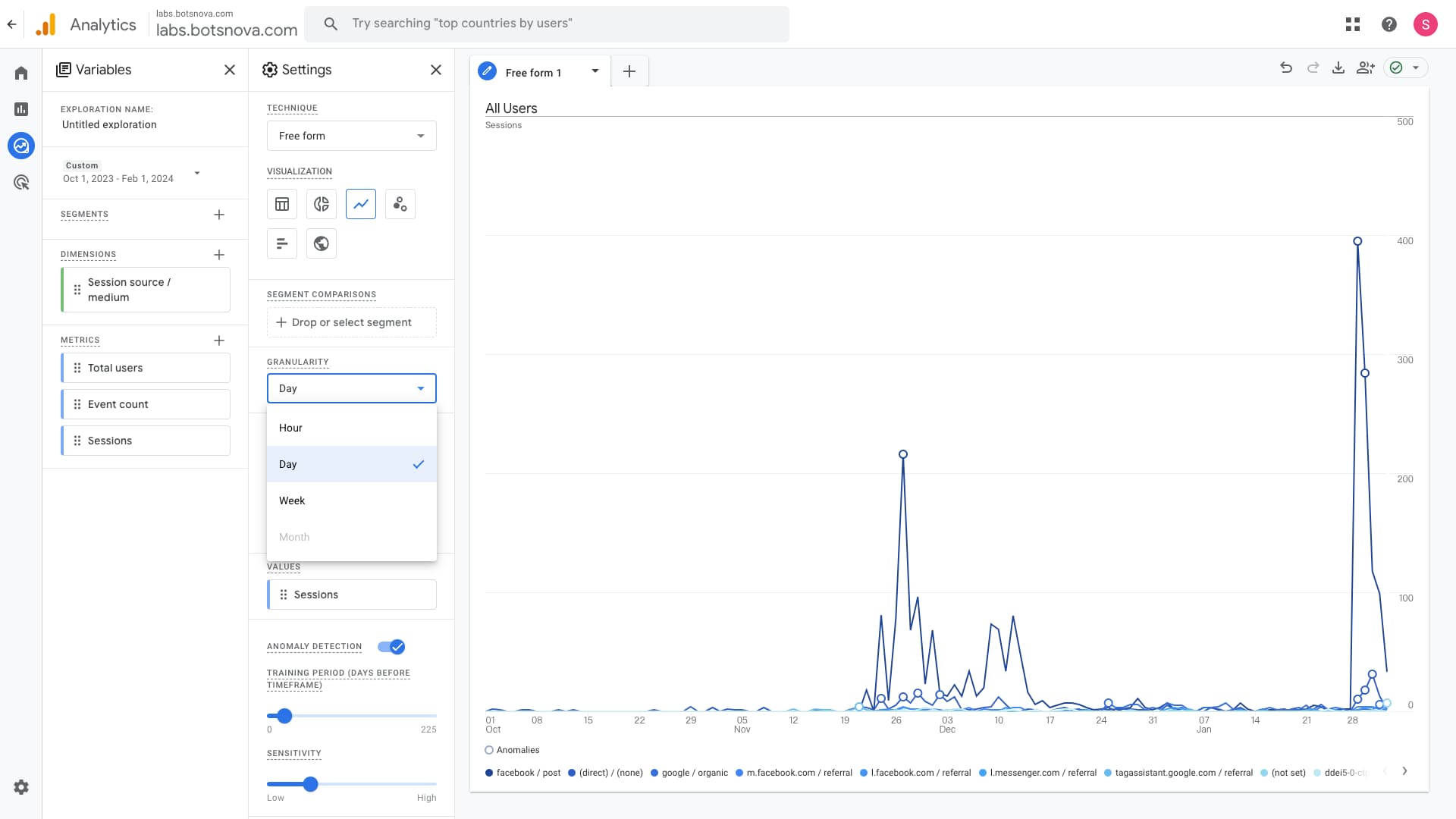
現階段在 GA4 的自定義報表系統中,不知出於什麼樣的原因,我們無法以每個月為單位去 Aggregate 流量數據,如下圖所示。

雖然我認為這只是個過渡階段,但因為有客戶想要以 monthly 為單去去 breakdown 他們的流量,所以就想到了可以趁機來寫寫如何用 Looker Studio 來達成這件事,開啟 Google Looker Studio 然後點選新增一份 Blank Report

新增 Blank Report 的同時,Looker Studio 會開啟 Add data 的 Slide-up 選單,如下圖。

我們點選要新增 Google Analytics 的資料並選定要匯入哪一個 GA property 到我們新增的 Looker Report 中。

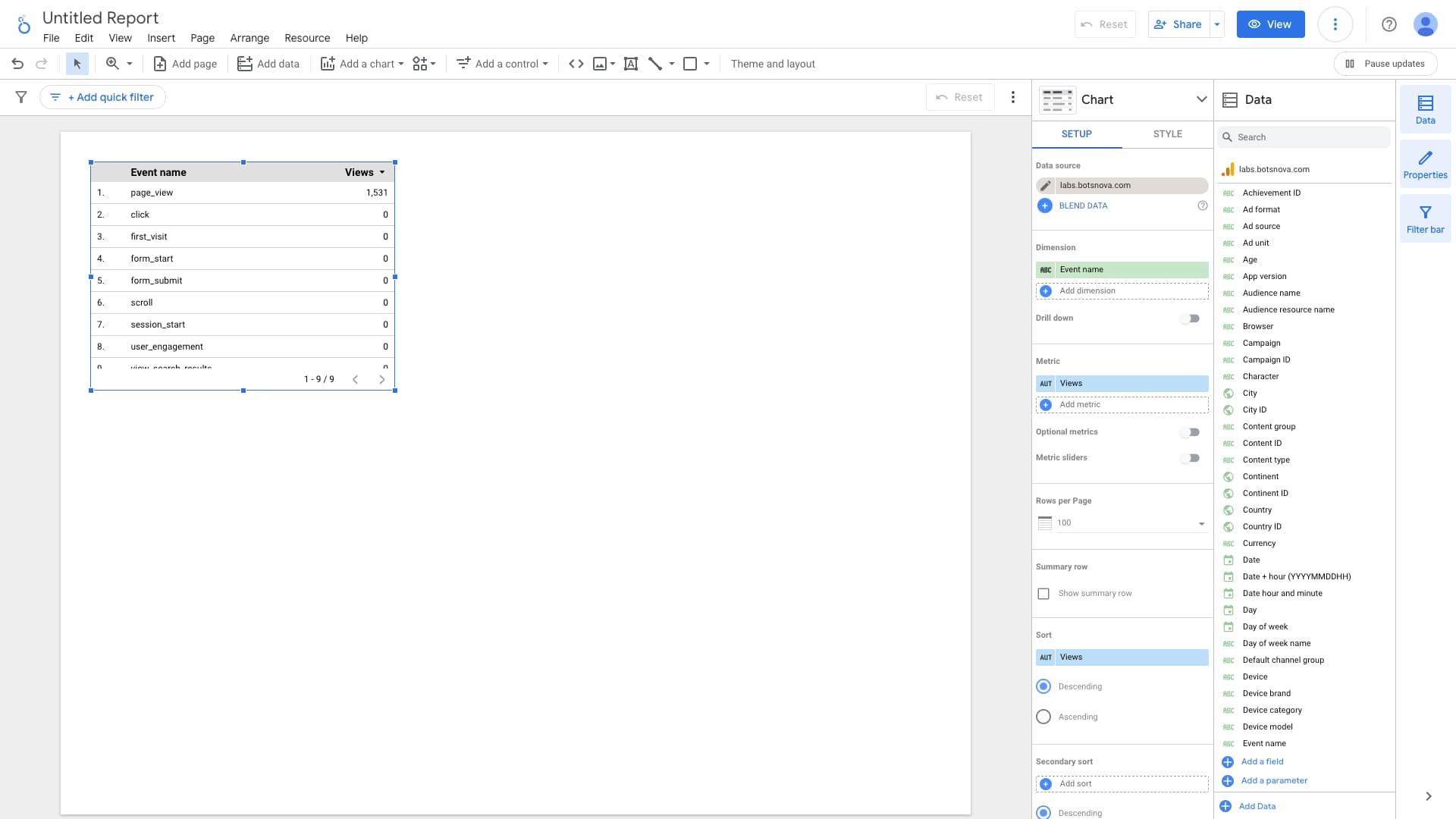
成功新增後預設畫面會顯示如下。

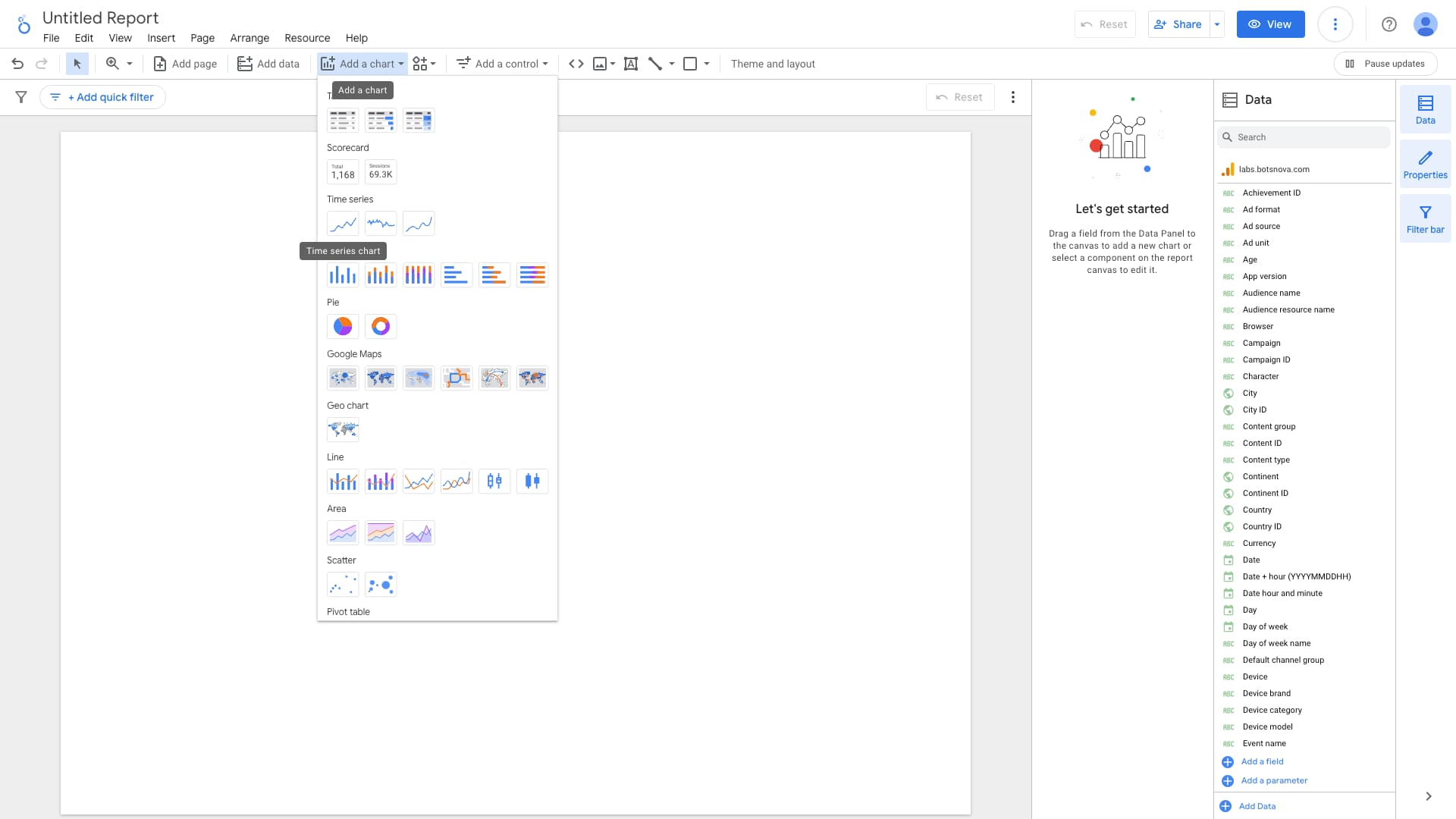
我們將預設的 Chart 刪除後點擊 Add a chart 然後選擇使用 Time series chart。

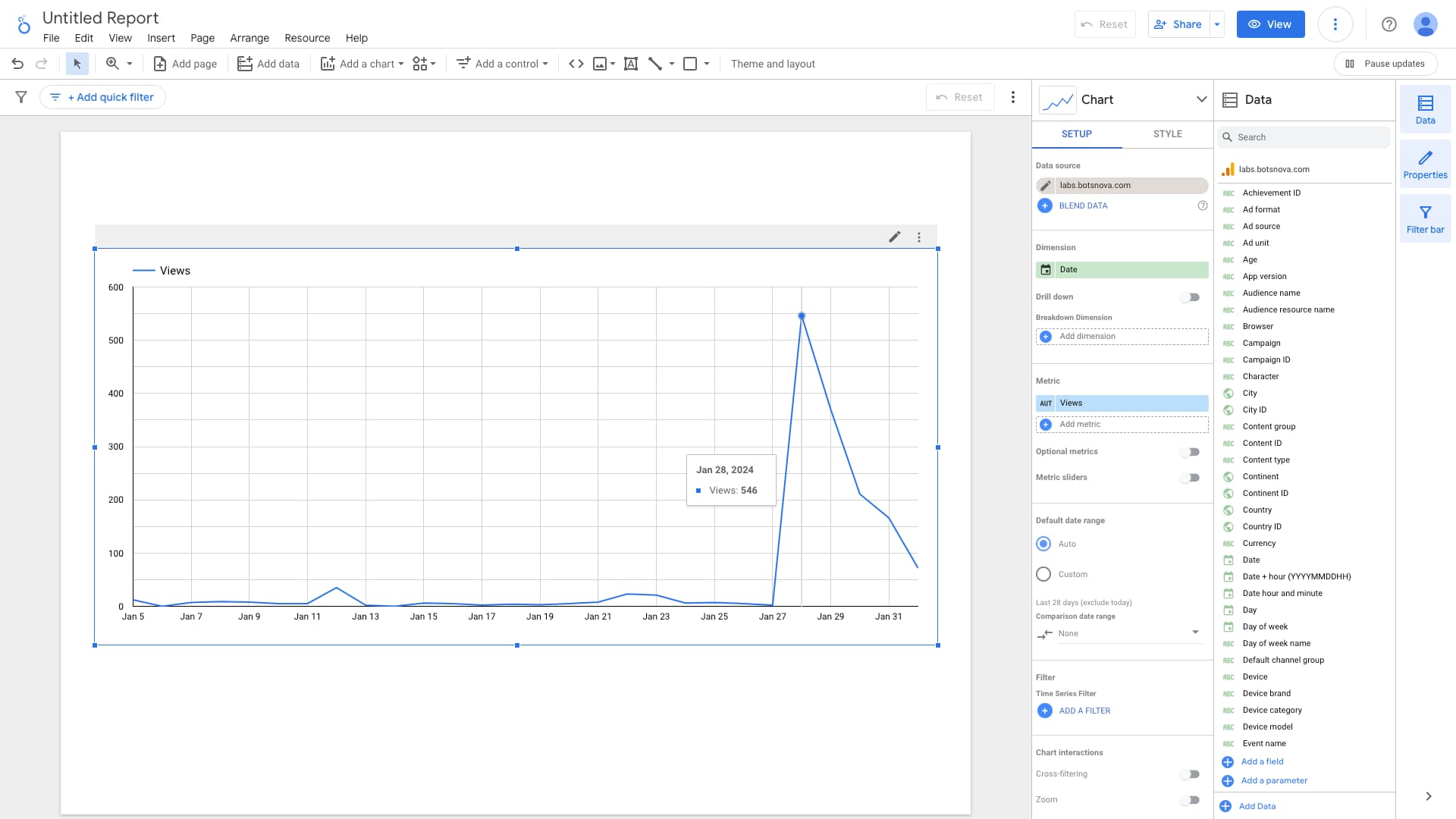
選取完之後會顯示如下的畫面

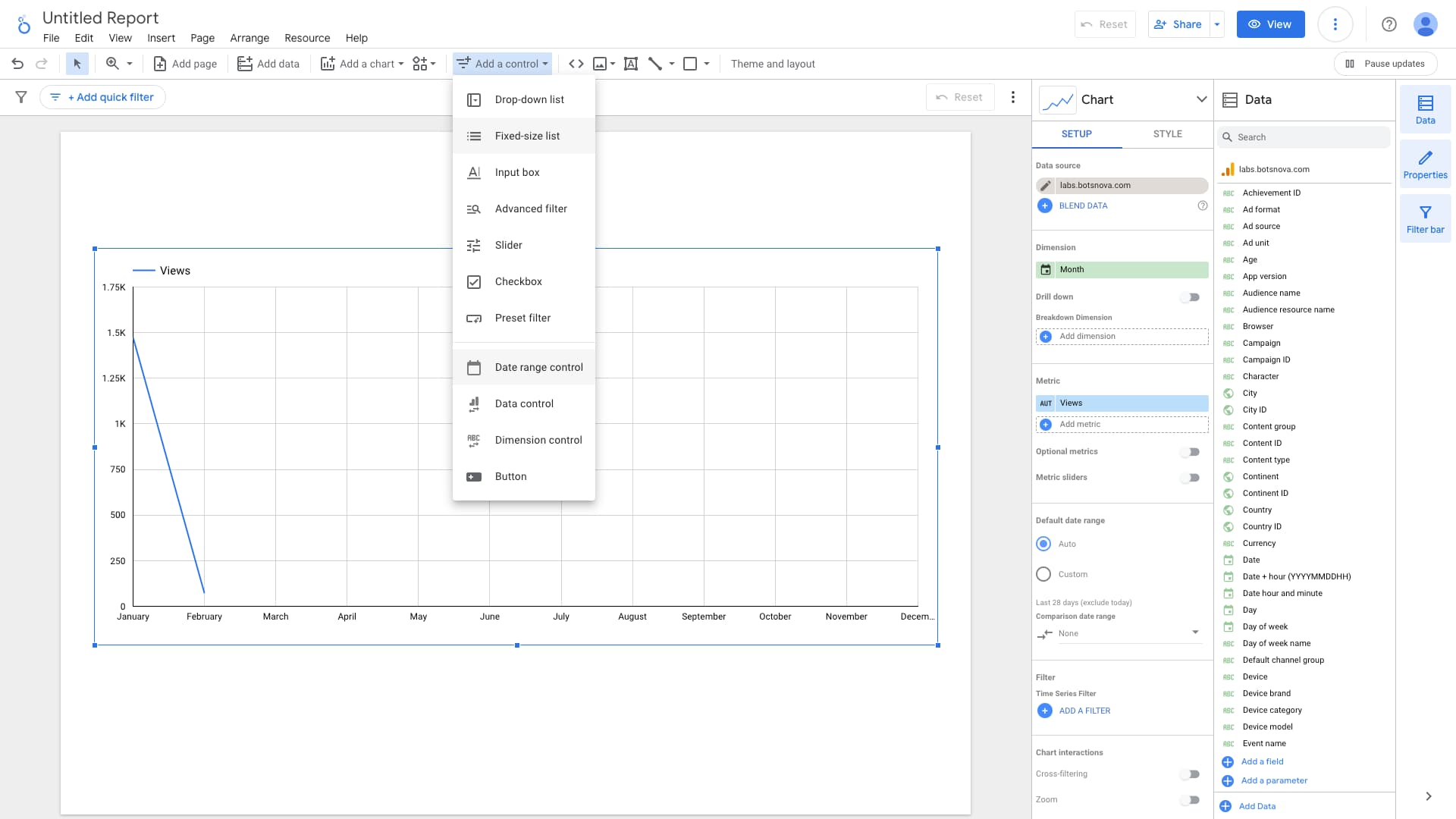
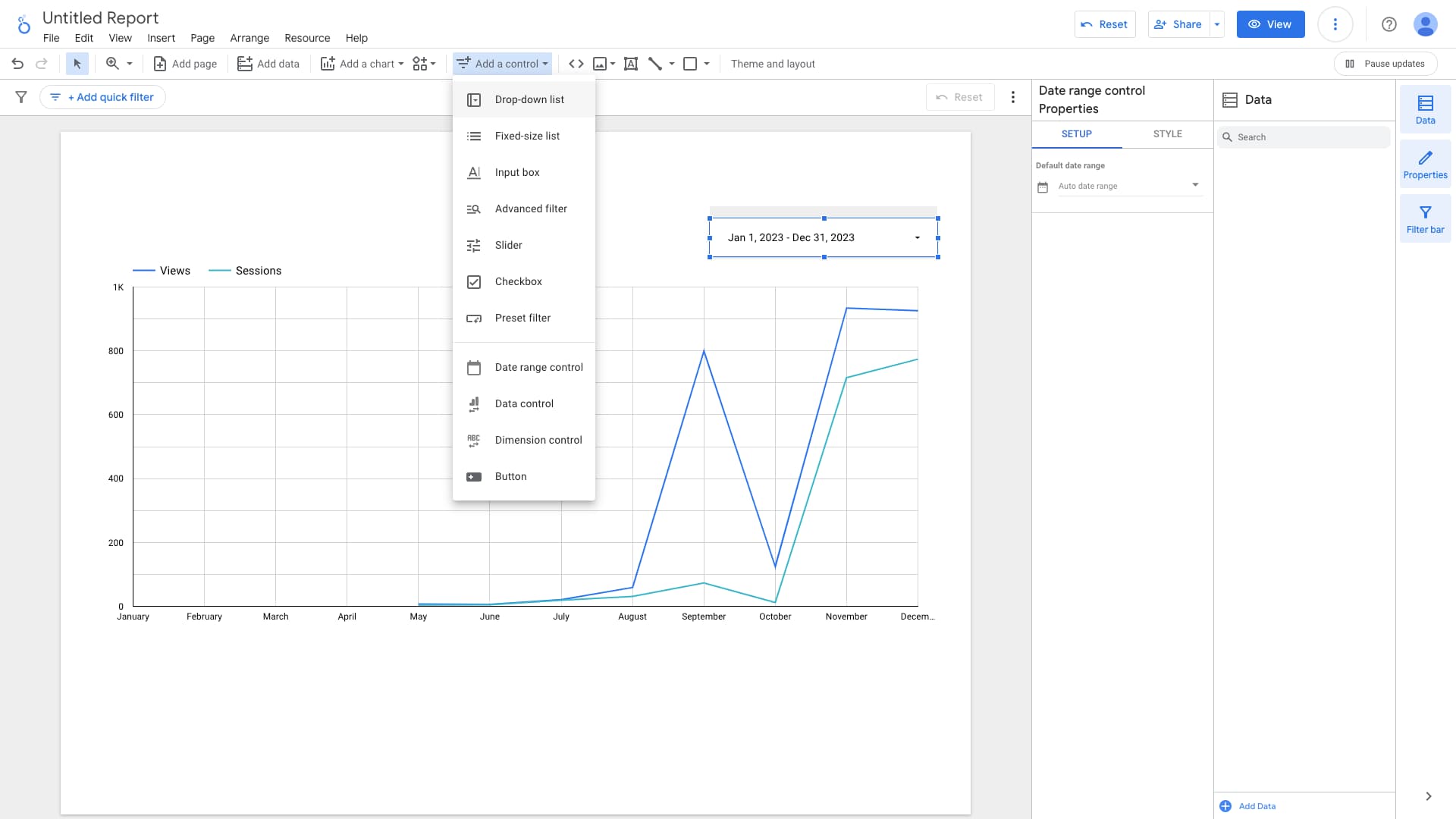
接著我們可以透過 Add a control > Date range control 新增時間範圍選取的元件在 Report 上。

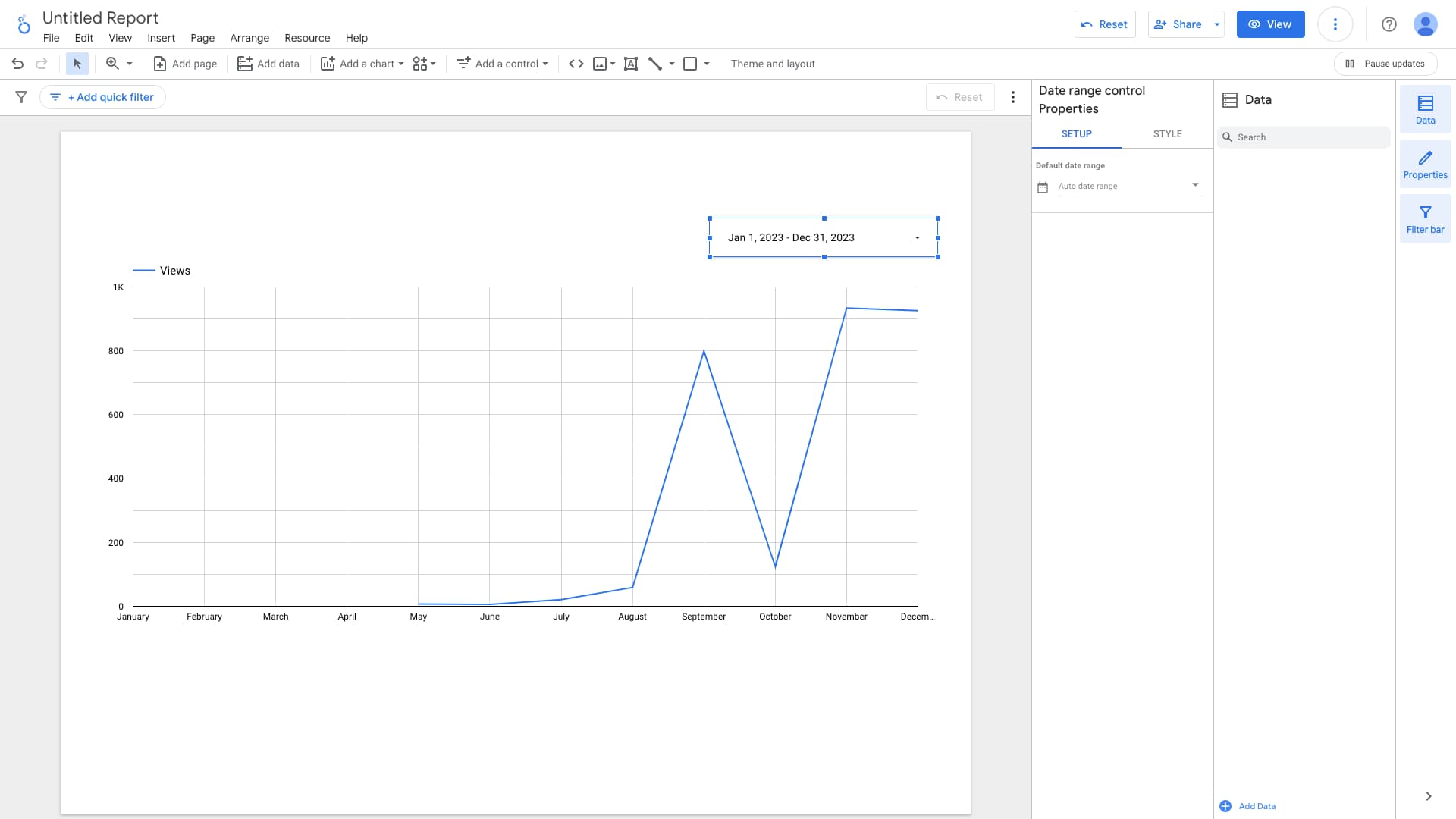
接著接著我們就可以將元件透過拖曳放置在 Report 上合適的位置。

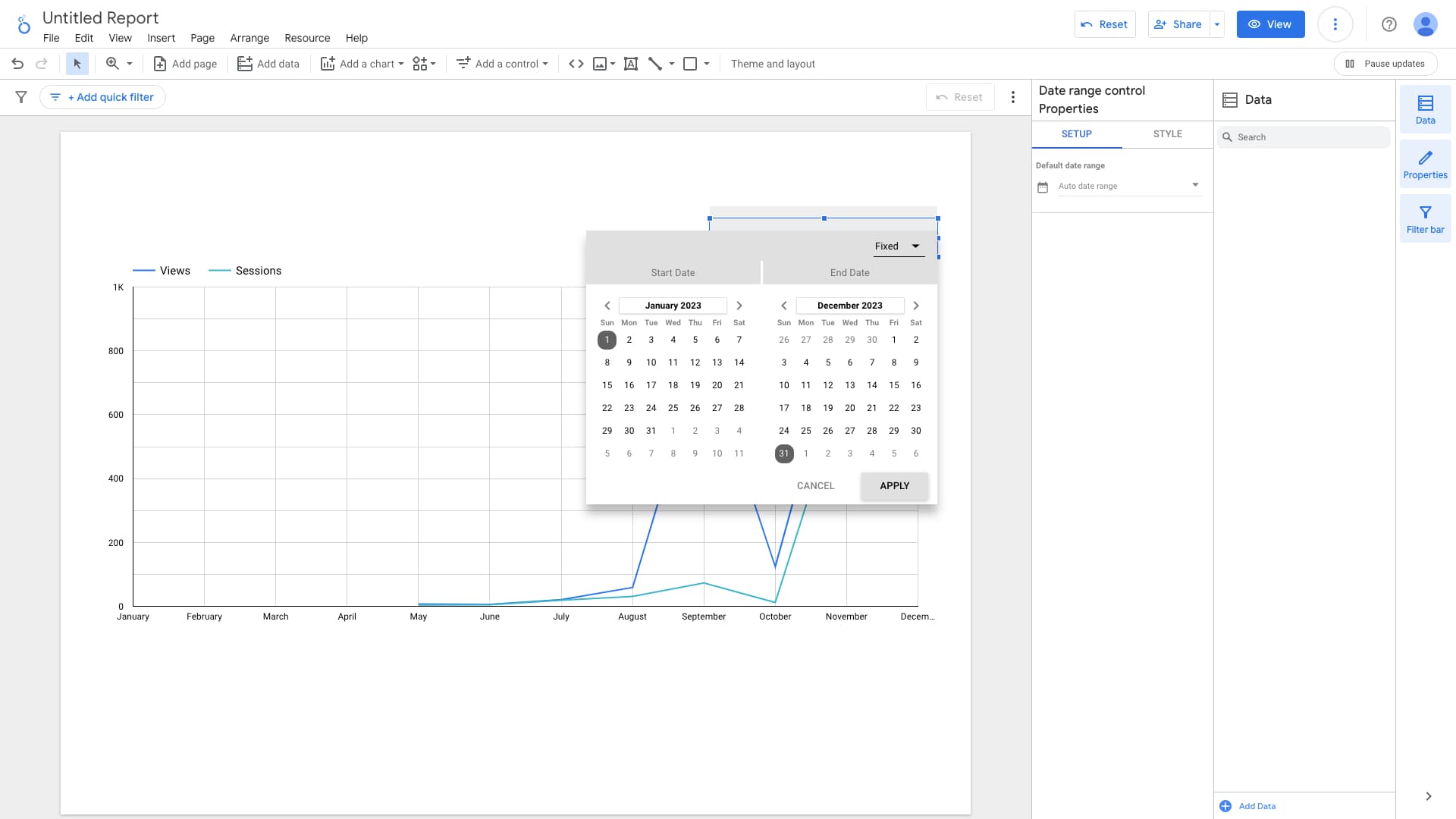
點擊 Date range control 就可以看到如下圖的下拉式選單讓我們可以選取想要查看數據的時間範圍。

除了 Date range 之外,我們也可以新增多個 filter,同樣點擊 Add a control 並挑選 Drop-down list,然後拖曳到介面上適合的位置。

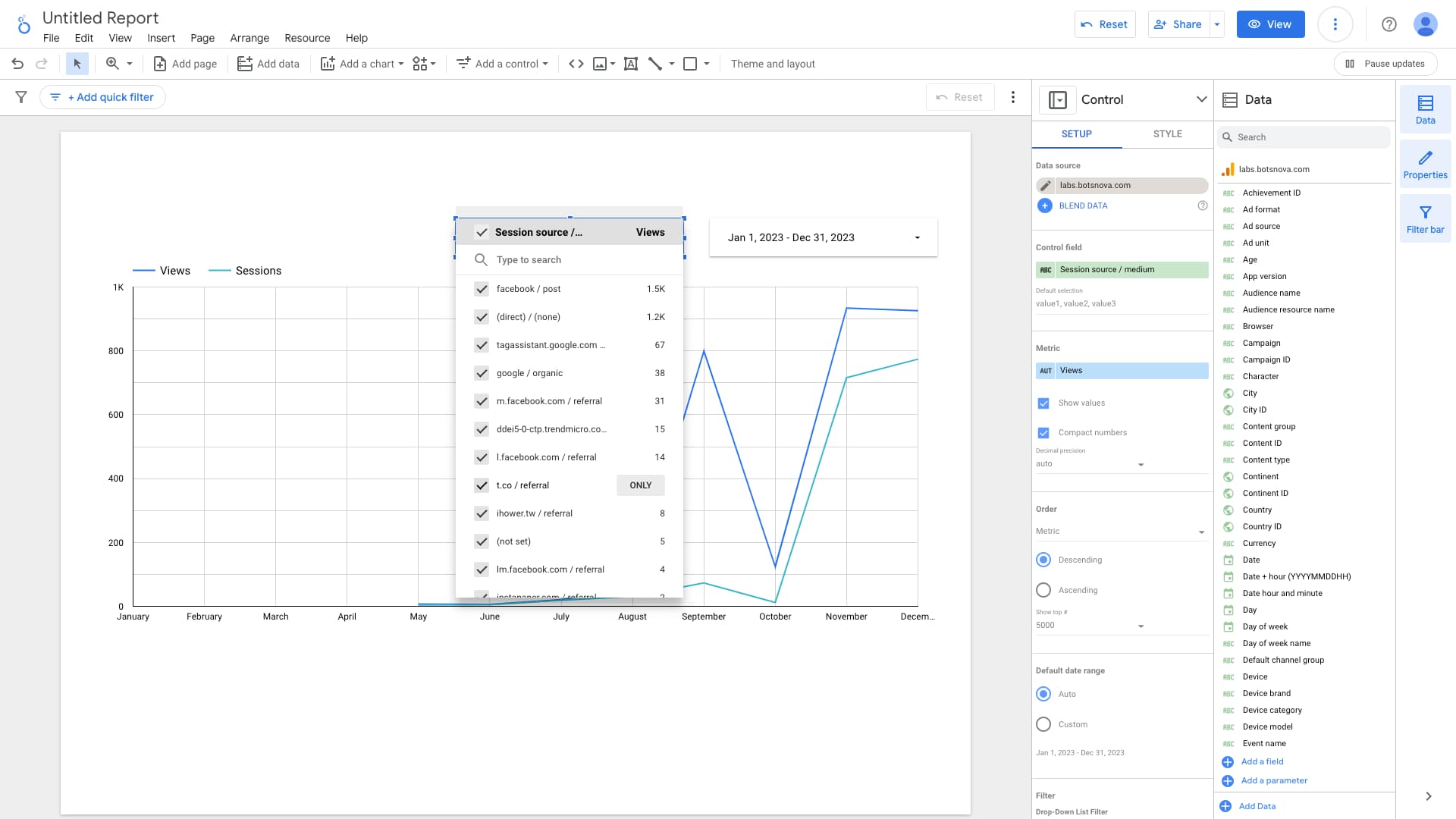
然後我們點擊 Control 元件並在右側的 Control field 選擇 “Session source / medium”,然後我們就能如下圖所示的透過下拉選單去使用 utm 的參數去 breakdown 網站的流量。

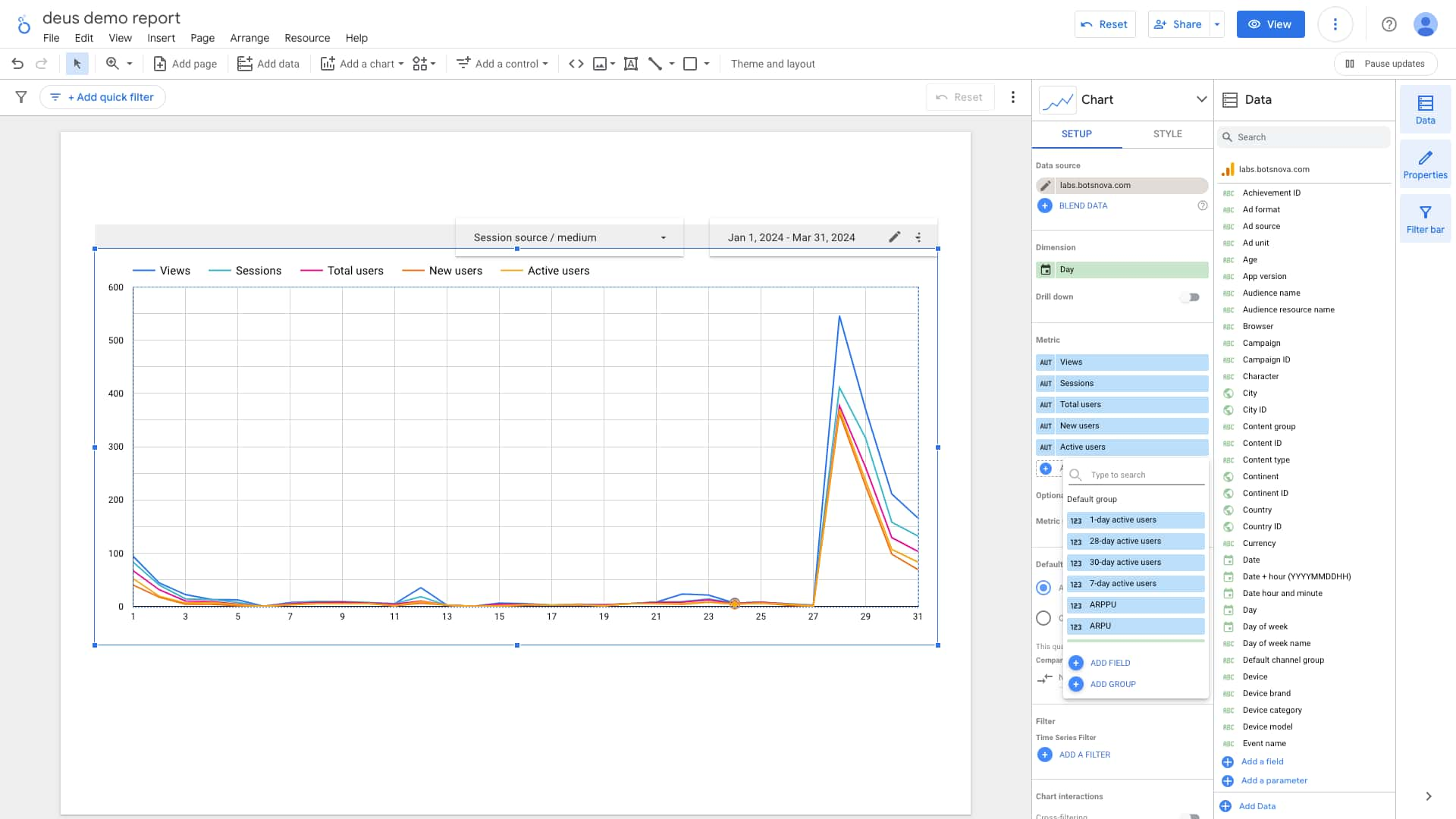
我們在圖表上可以可以同時觀看多個不同 metrics,要增加圖表上的 metrics 只需要點擊圖表,然後在 Chart > Setup > Metric 區塊中點選 Add metric,然後在展開的選單中進行挑選即可。

透過上面的說明大家應該對如何在 Looker Studio 匯入資料源以及圖表設定有了些基本的理解,接下來我們就來看看
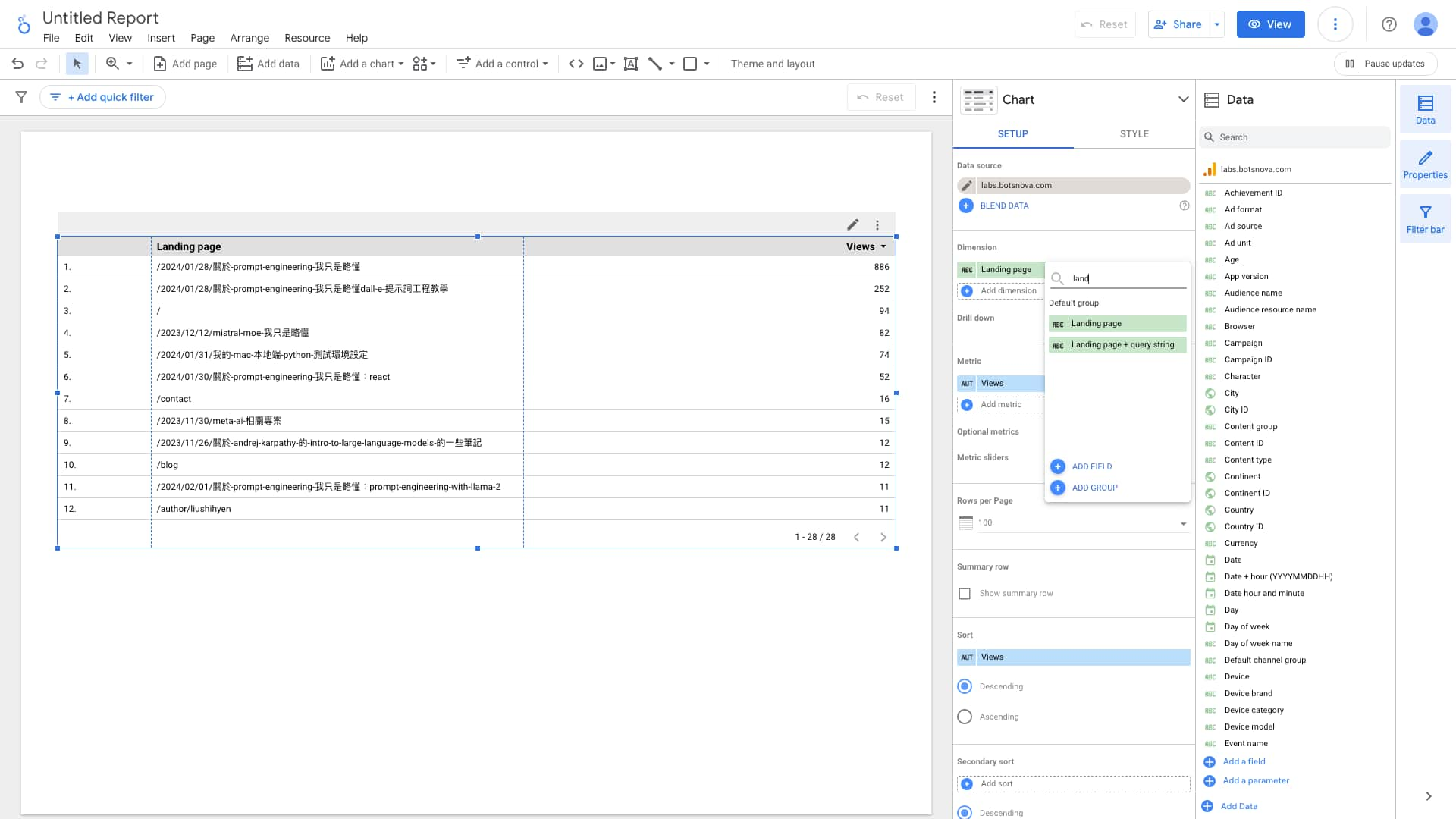
如何在 Looker Studio 中建立 Landing page report?
整個報表的建立流程也相當的簡單,最主要的地方只有將 Dimension 的設定變更為 Landing page 或是 Landing page + query string 就好,不過在 Looker Studio 這邊就不會發生我們在 GA 中 Landing page 這一個 dimension 無法正確將 views 這一個 metric 成功儲存為自定義 Report 的奇怪問題。