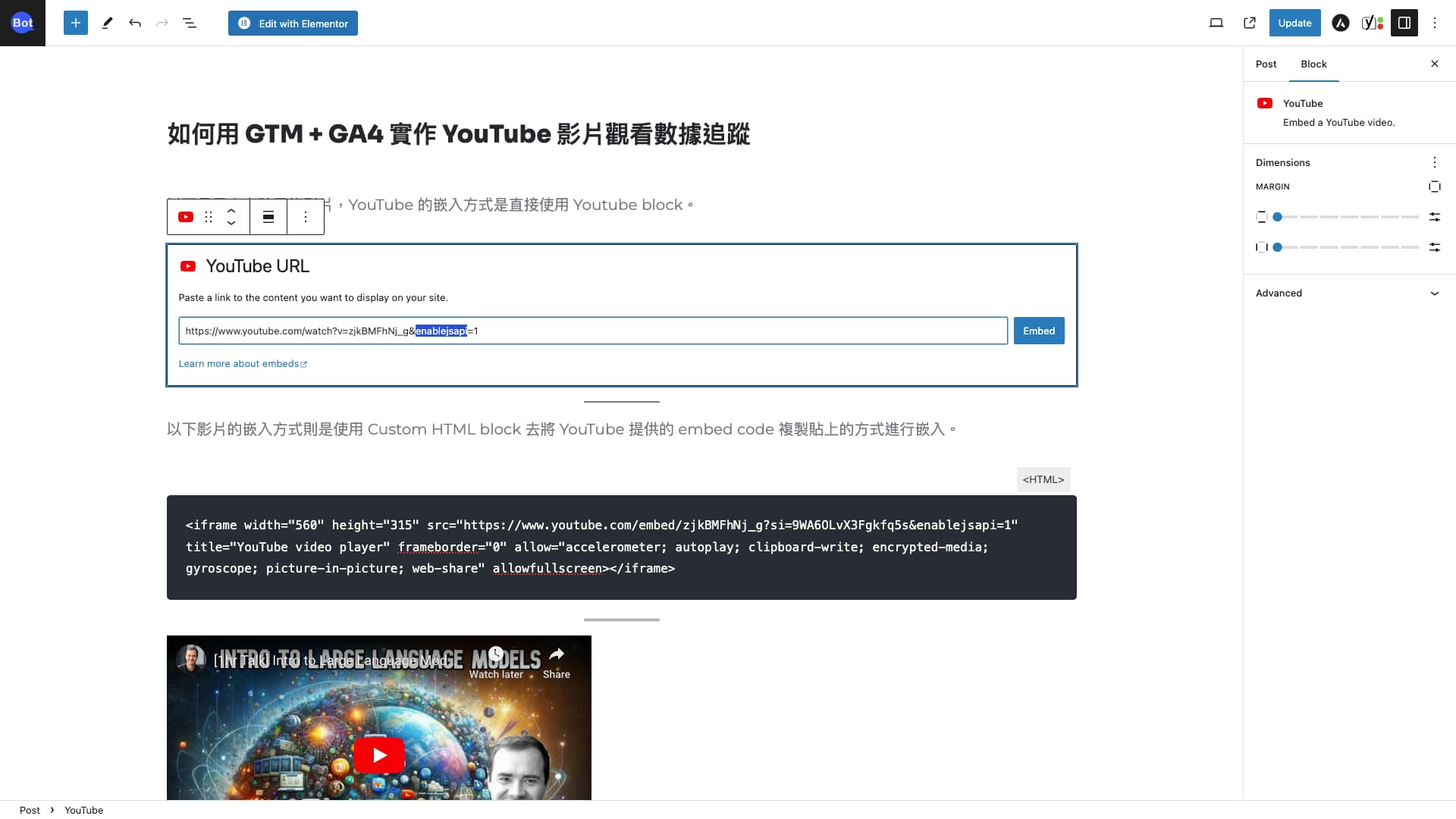
以下是用來實驗用的影片,第一則 YouTube 的嵌入方式是直接使用 Youtube block,如下圖所示:

以下影片的嵌入方式則是使用 Custom HTML block 去將 YouTube 提供的 embed code 複製貼上的方式進行嵌入。
<iframe width="560" height="315" src="https://www.youtube.com/embed/zjkBMFhNj_g?si=9WA6OLvX3Fgkfq5s&enablejsapi=1" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>當我們在 GTM 進行 preview 的時候,我們會發現第一種嵌入方式的影片播放並不會在 GTM 內成功的觸發 Event: YouTube Video 以及 Event: Video Engagement 等等事件。而第二種 YouTube 影片的嵌入方式則能夠成功的觸發這些事件。
兩者間的差異在於後者我有在網址列上加上 enablejsapi 這一個 URL parameter,在預設情況下,如果你的網站上嵌入了開啟 JS API 支援的 YouTube 影片,所有跟影片相關的事件都會自動觸發。目前判斷 YouTube block 的預設行為會將所有手動新增在 YouTube URL 上的 URL parameter 清洗掉,而透過 Custom HTML block 嵌入的不會。
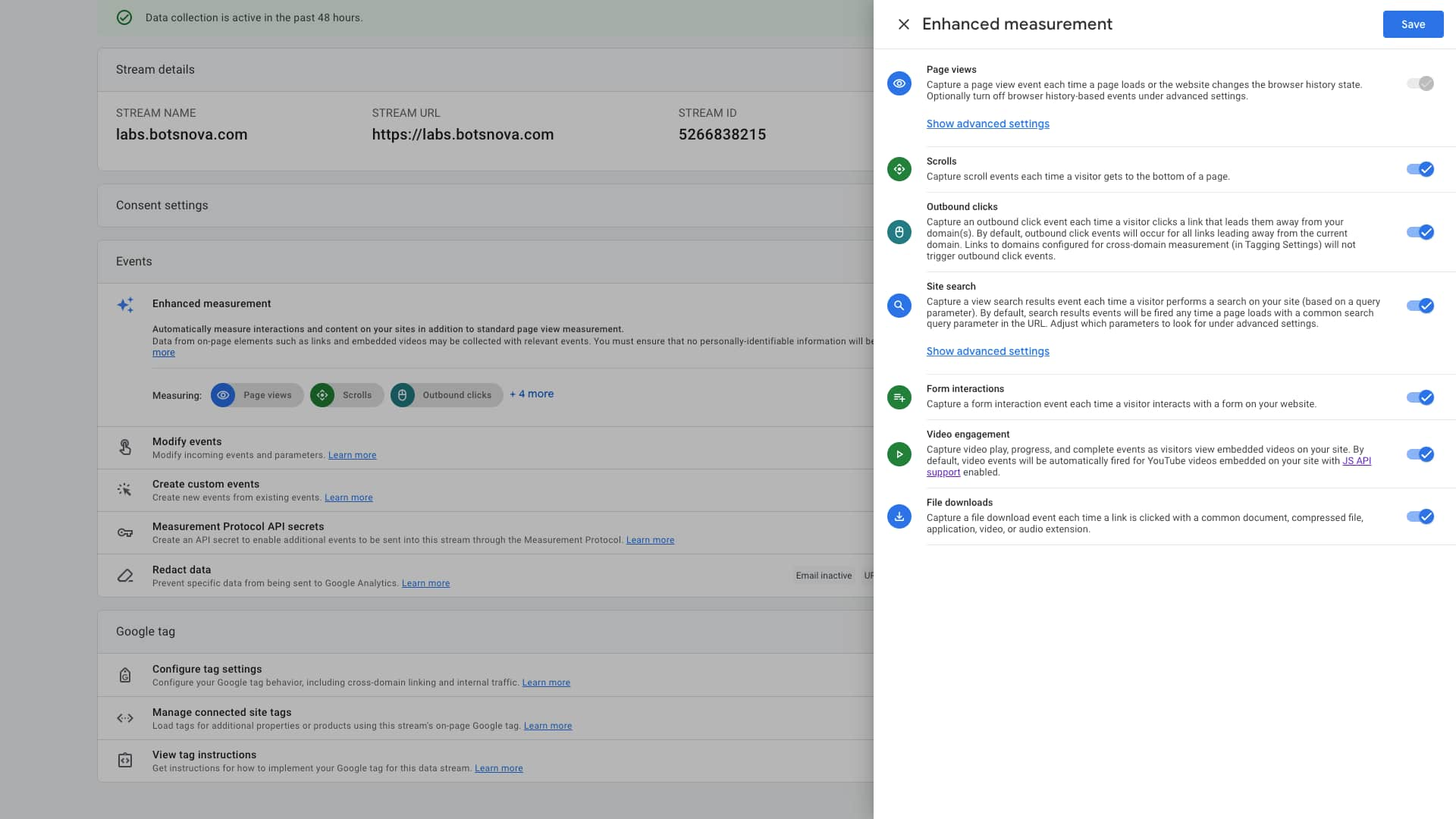
GA4 > Admin > Property settings > Data streams > Enhanced measurement > ⚙️

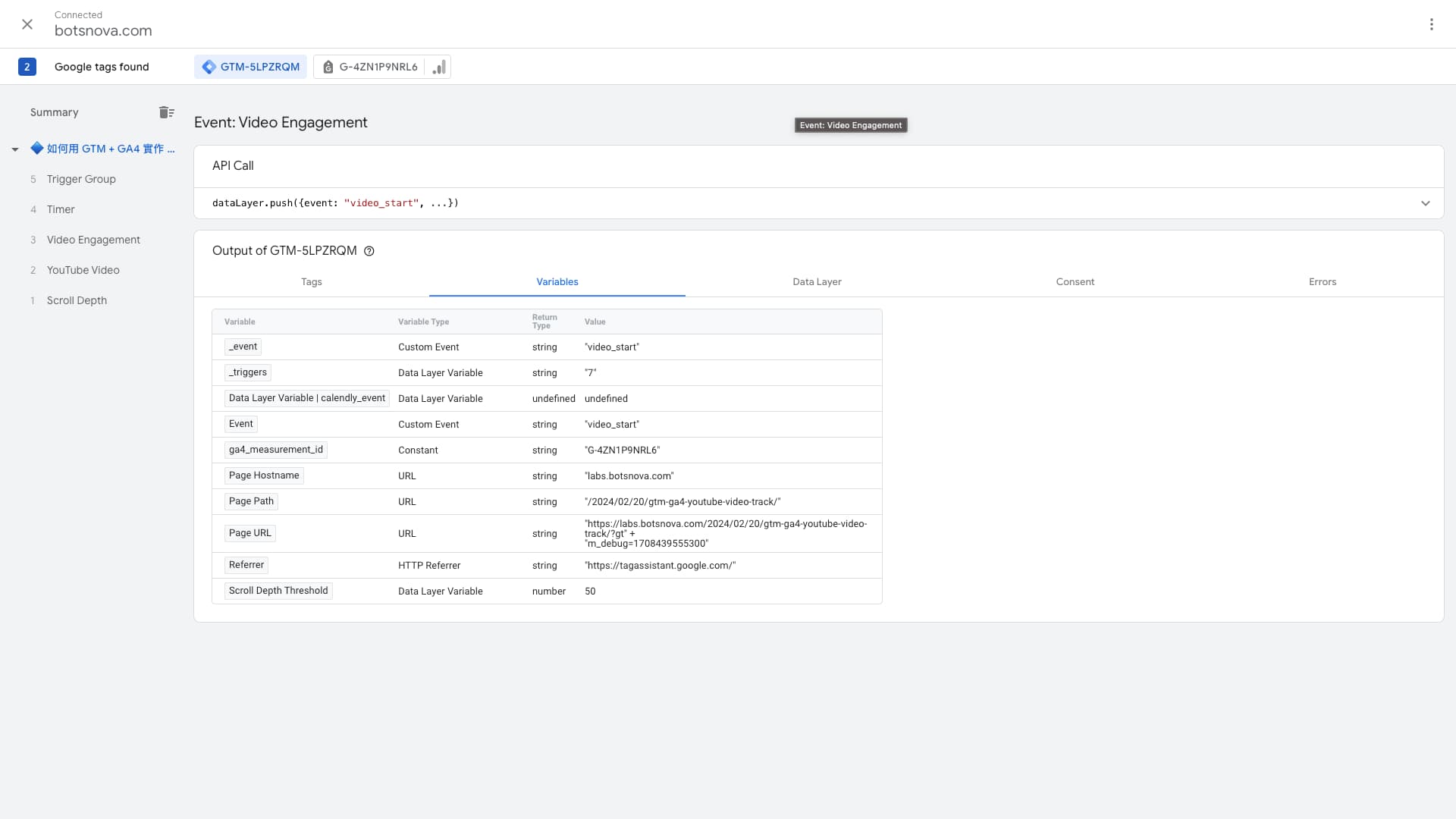
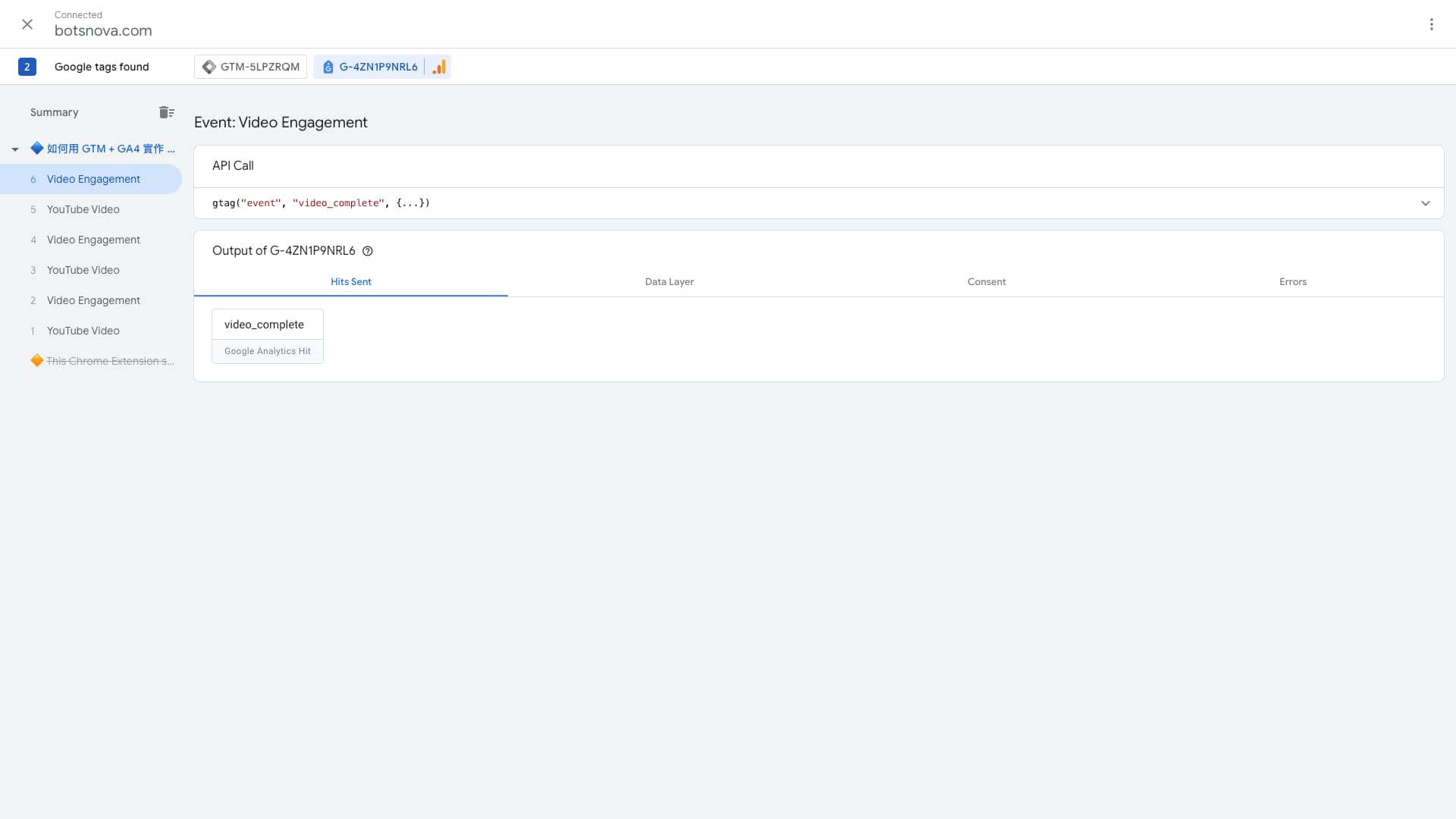
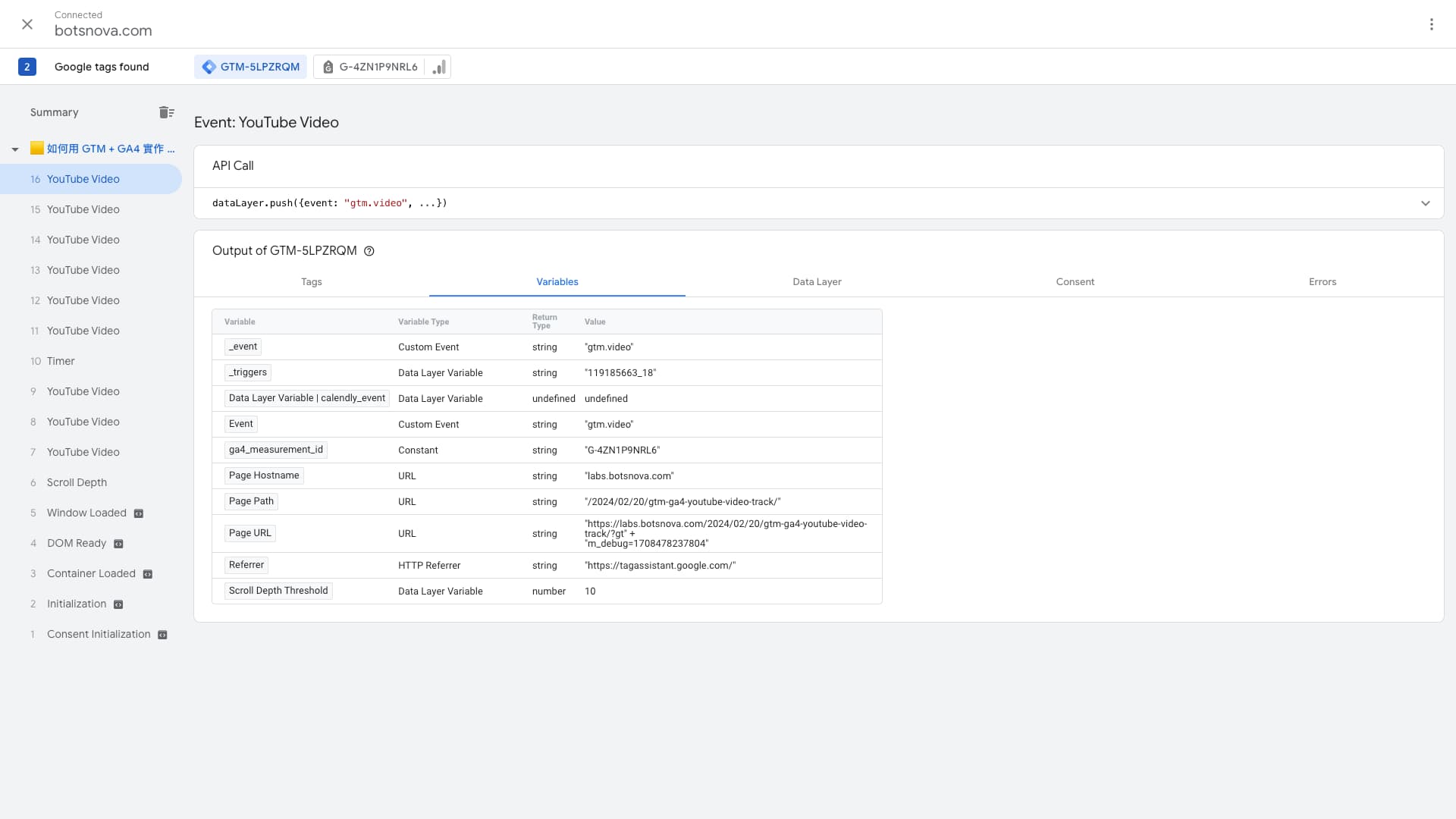
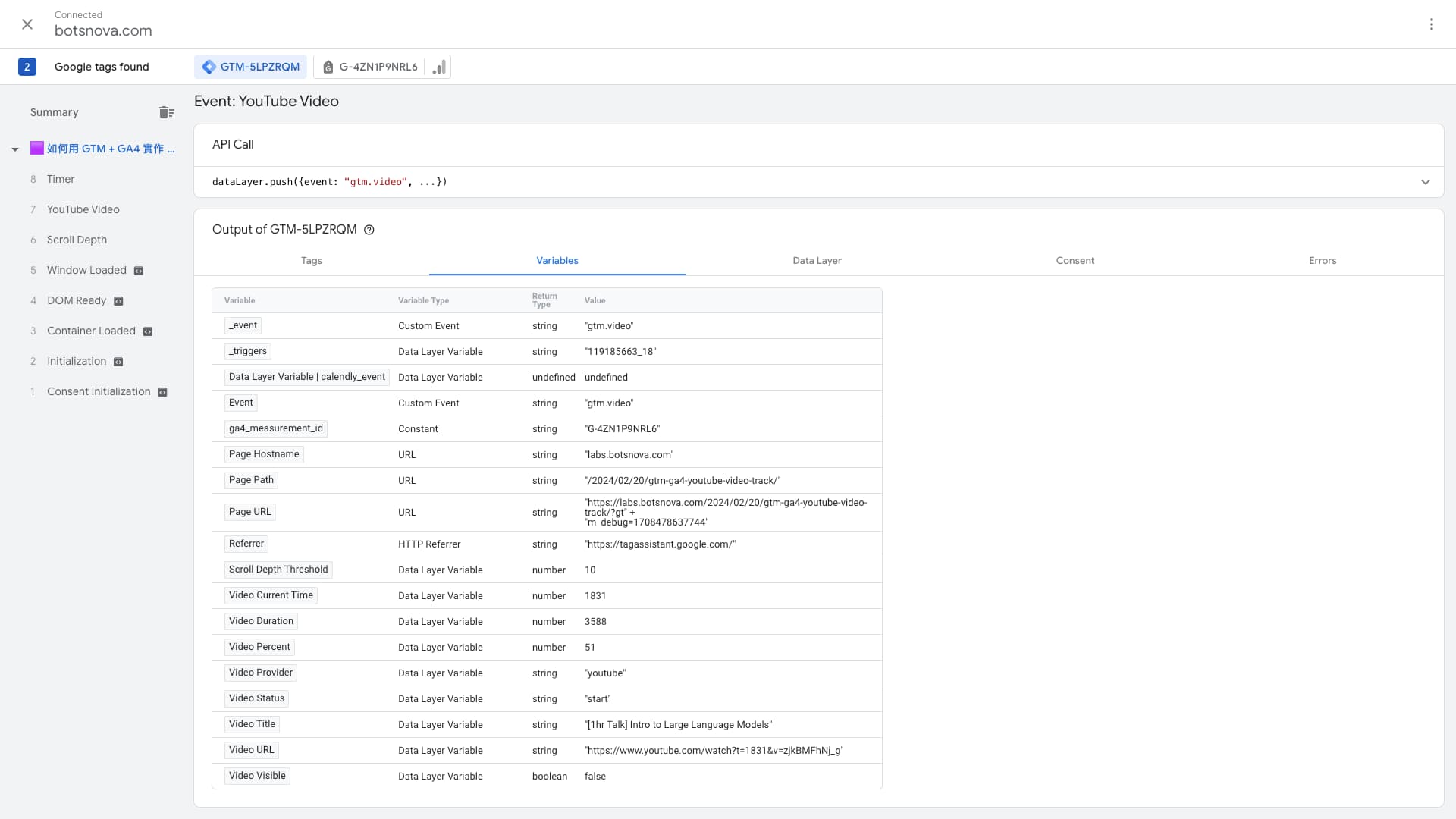
如下圖在 GTM 中可以看到當我點擊影片播放之後,Event: YouTube Video 以及 Event: Video Engagement 會被 GTM 追蹤到。

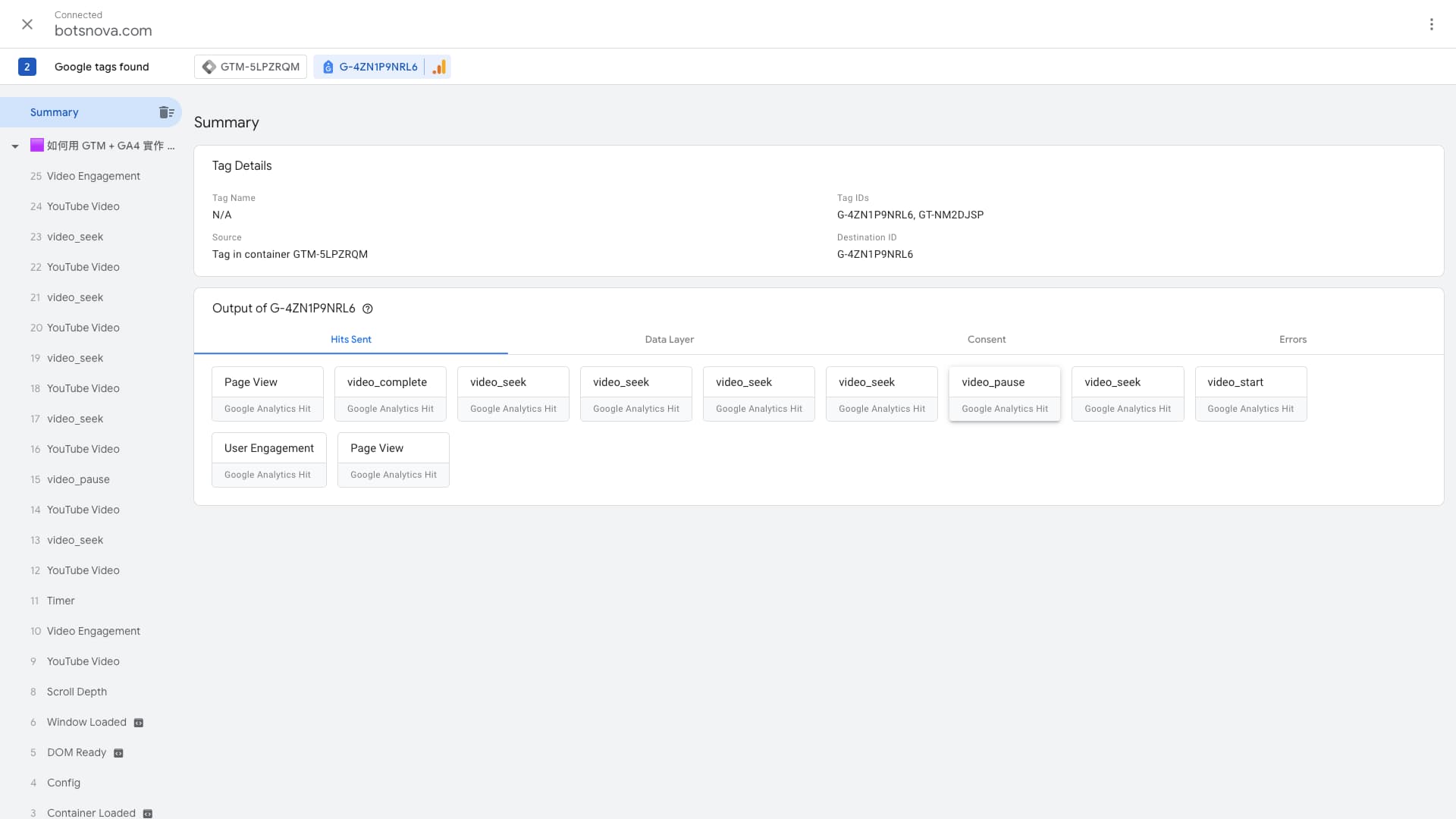
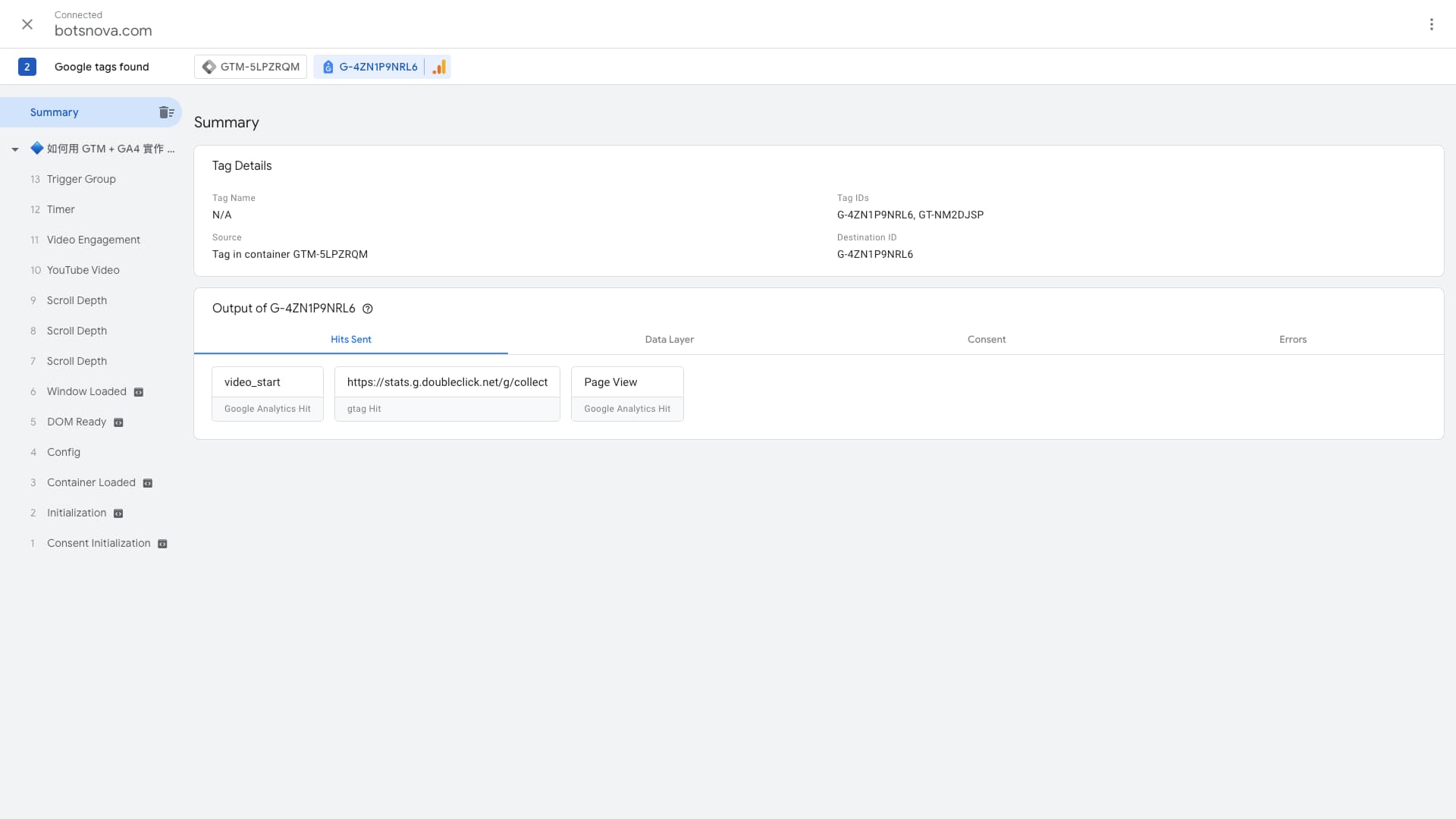
點擊上方的 Google Measurement Id 我們可以看到 GTM 自動發送到 GA-4 的資料,裡頭就有一個名為 video_start 的事件。

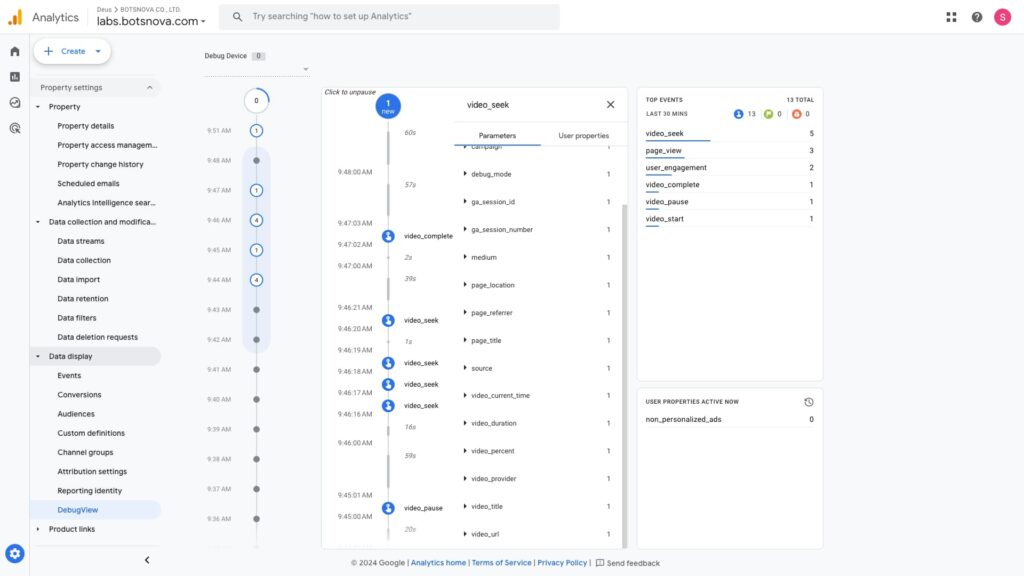
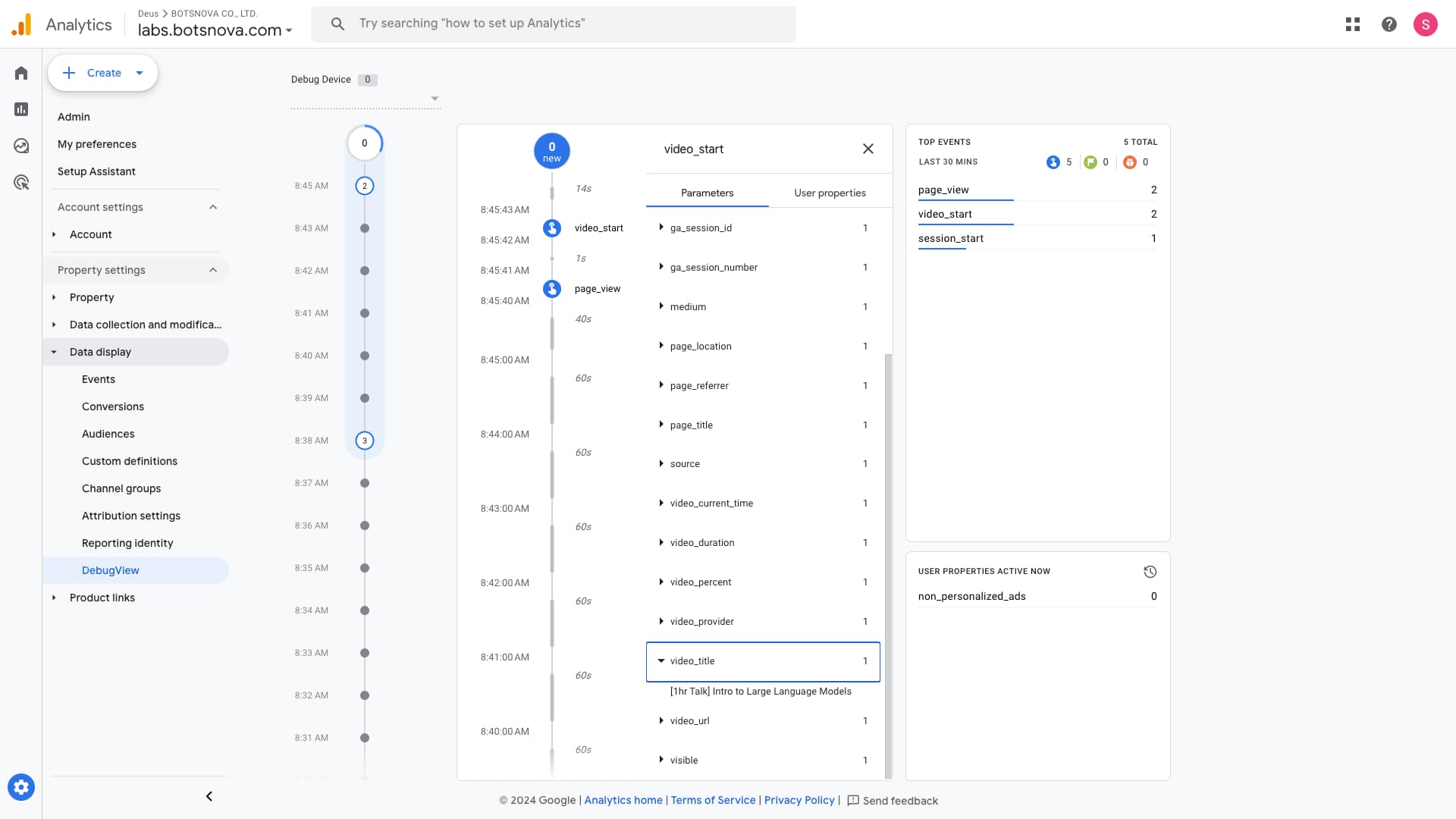
接著我們可以進到 GA-4 的 DebugView,在那邊我們可以看到有一個 video_start 被觸發,並且可以看到許多跟 video 相關的參數。
路徑:GA4 > Admin > Property settings > Data display > DebugView

在 GTM container 中,當影片播放完成後,我們可以看到 GTM 自動的發送了一個名為 video_complete 的事件到 GA-4,當然我們同樣的也能在 GA-4 的 DebugView 中看到這個新增的事件。

因此第一個 Insight 是:最簡單讓 GTM 去自動追蹤嵌入在網站中 YouTube 事件的方式是採用 Custom HTML block 的方式並在 YouTube URL 網址上加上 enablejsapi=1 的 URL parameter。

如何能夠讓 YouTube video track 兼容 YouTube block 與 Custom HTML block 呢?
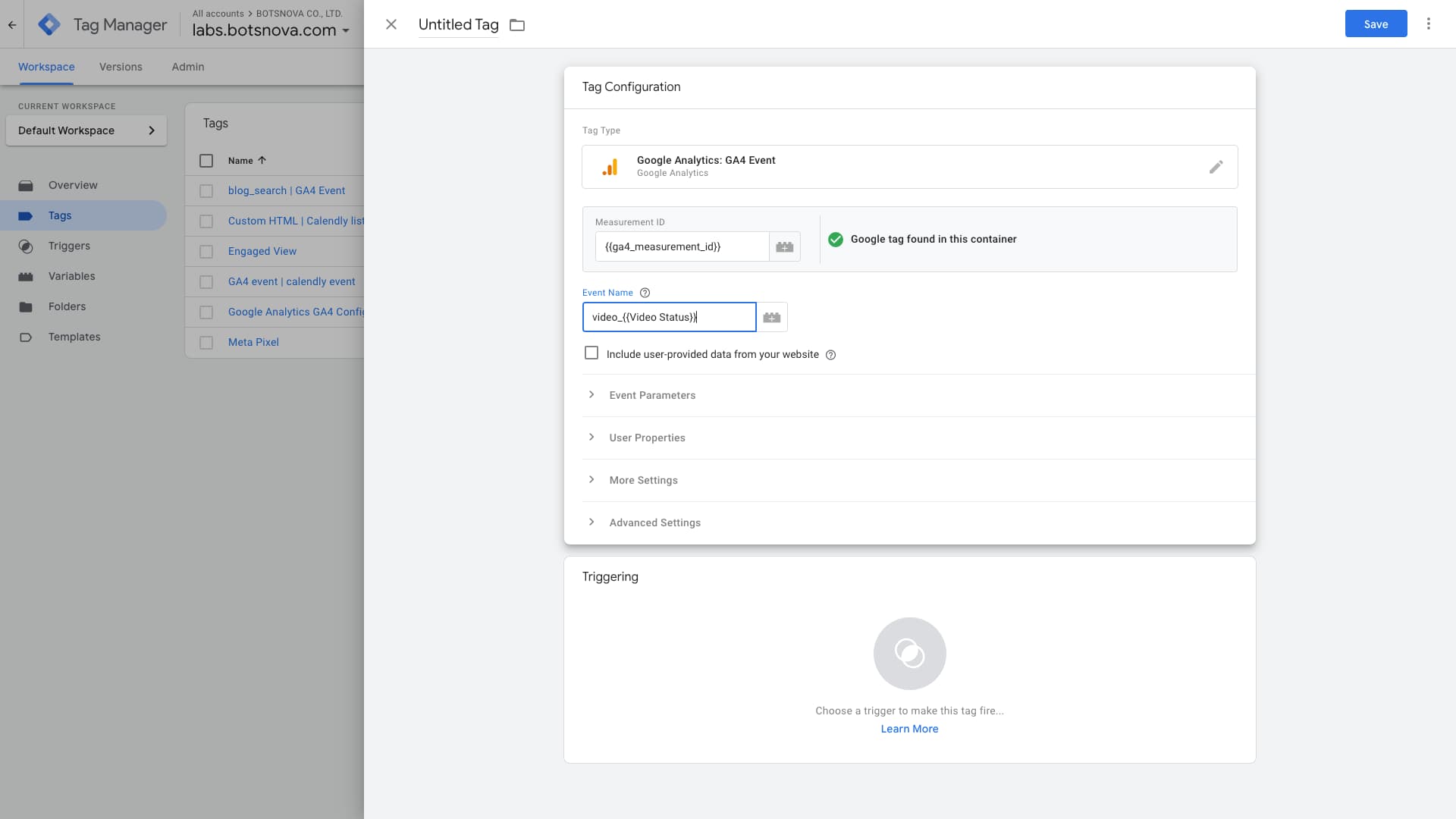
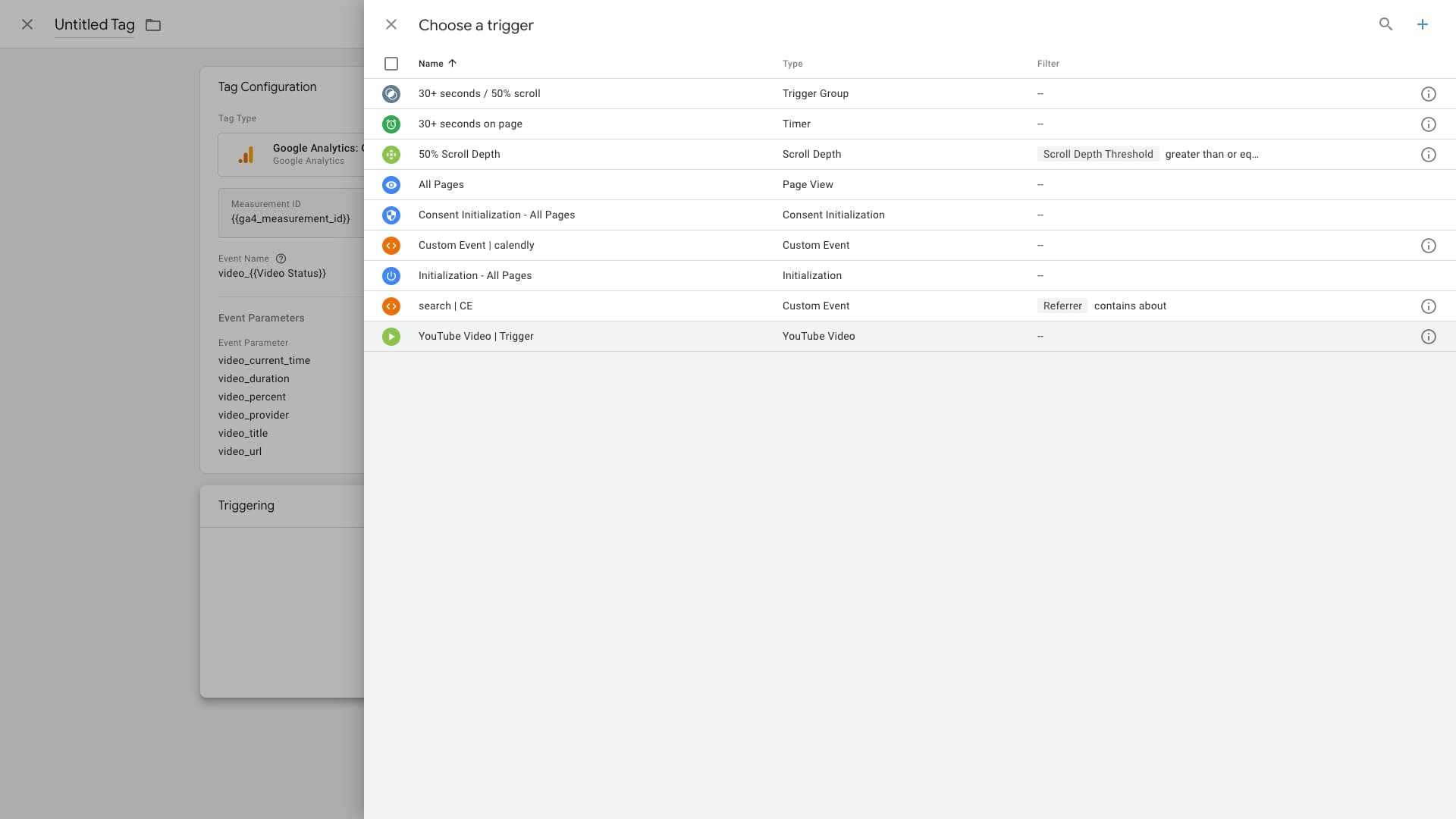
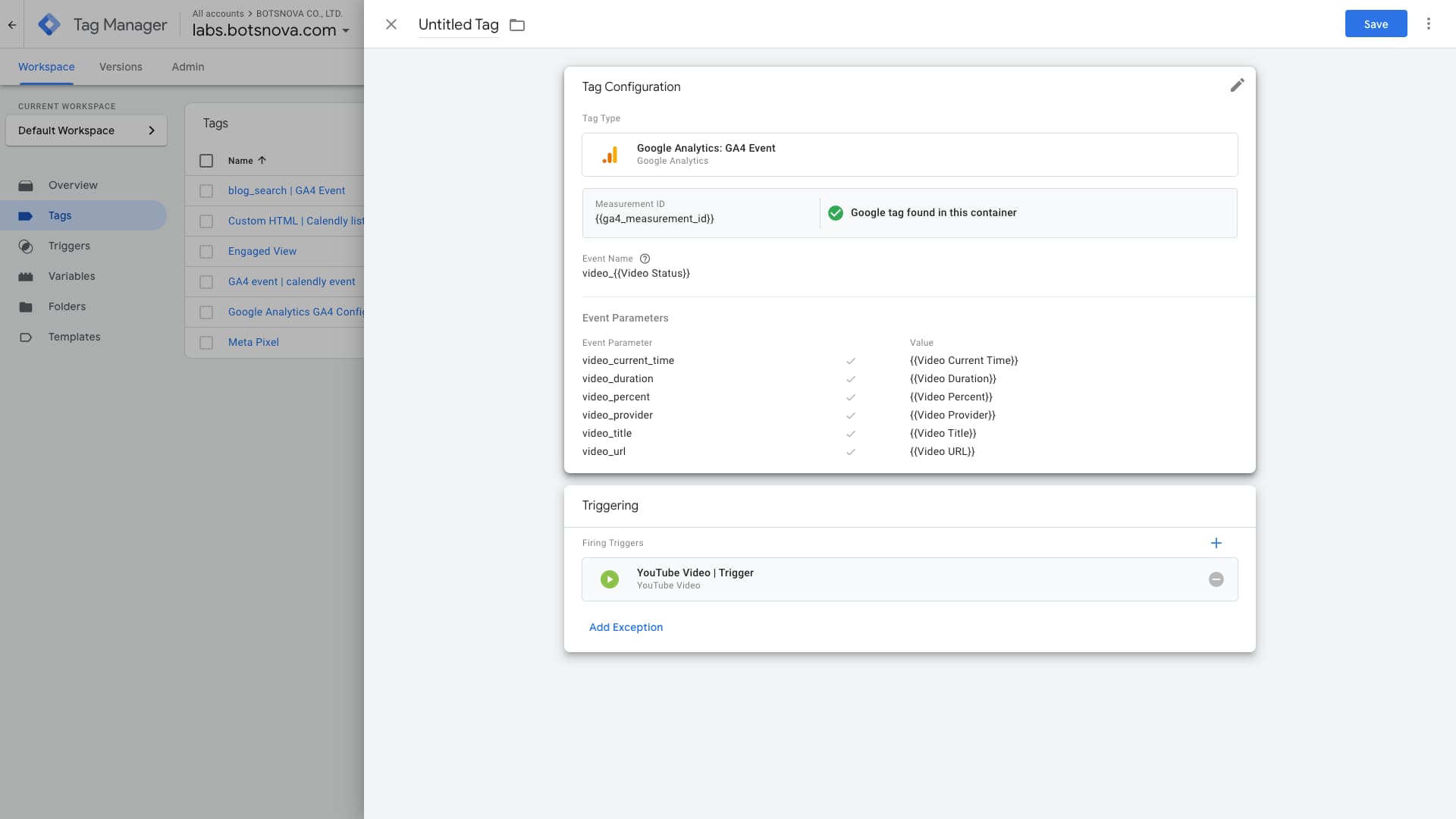
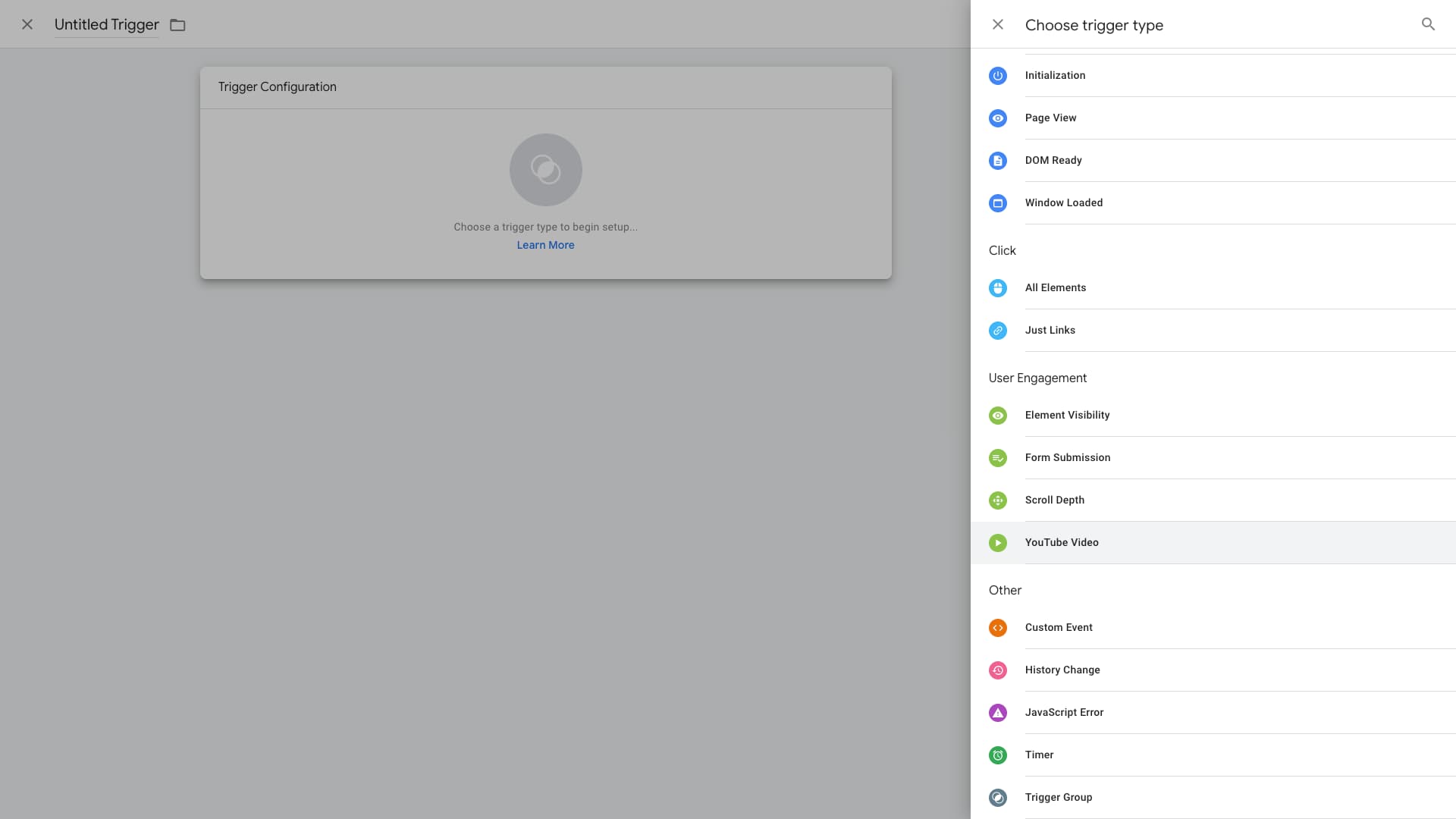
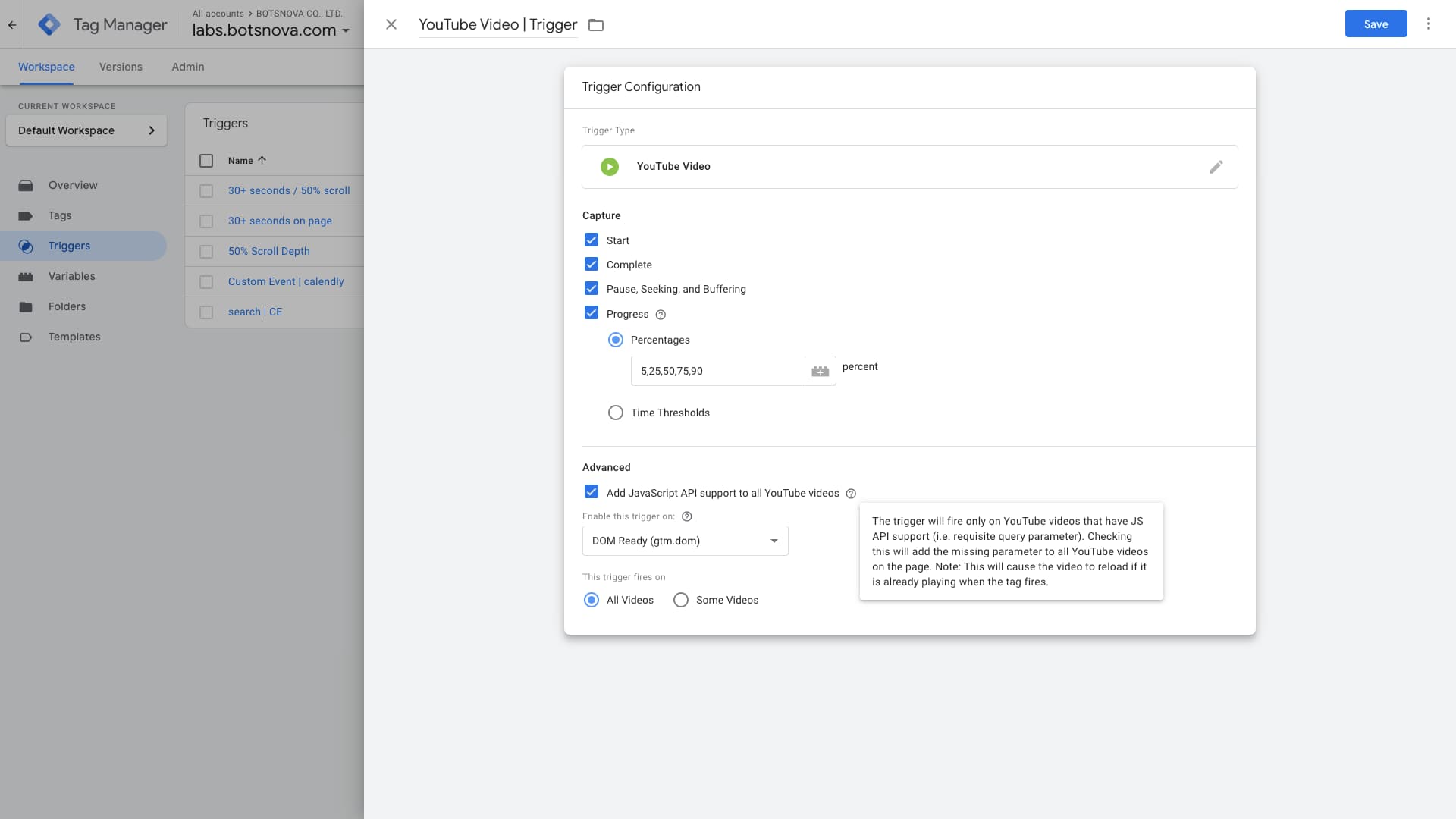
要達成這樣的目標我們需要使用 GTM 的『Youtube video』trigger 加上『Google Analytics: GA4 Event』tag。


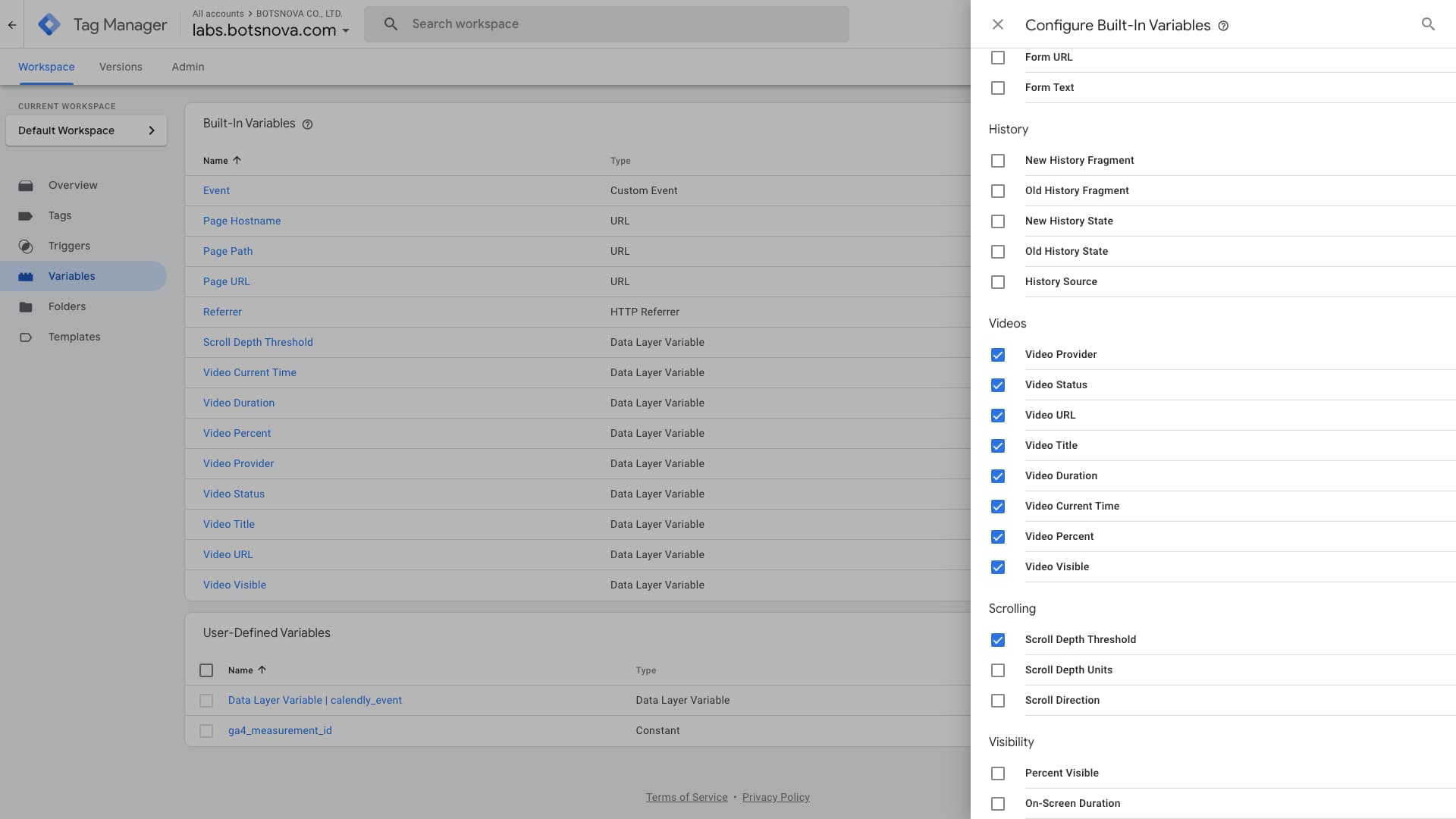
路徑:GTM > Variables > Configure > Configure Built-In Variables > Videos


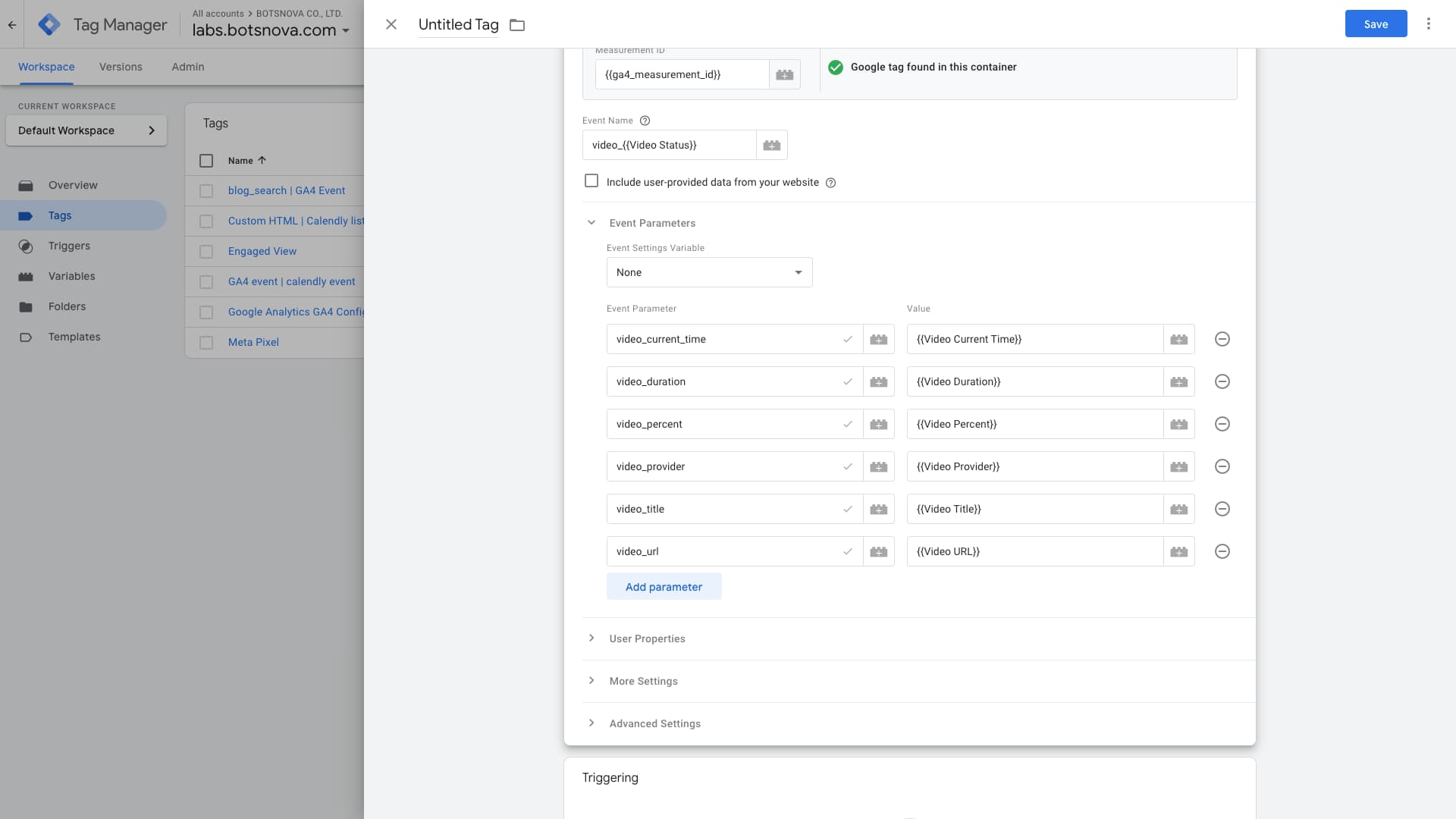
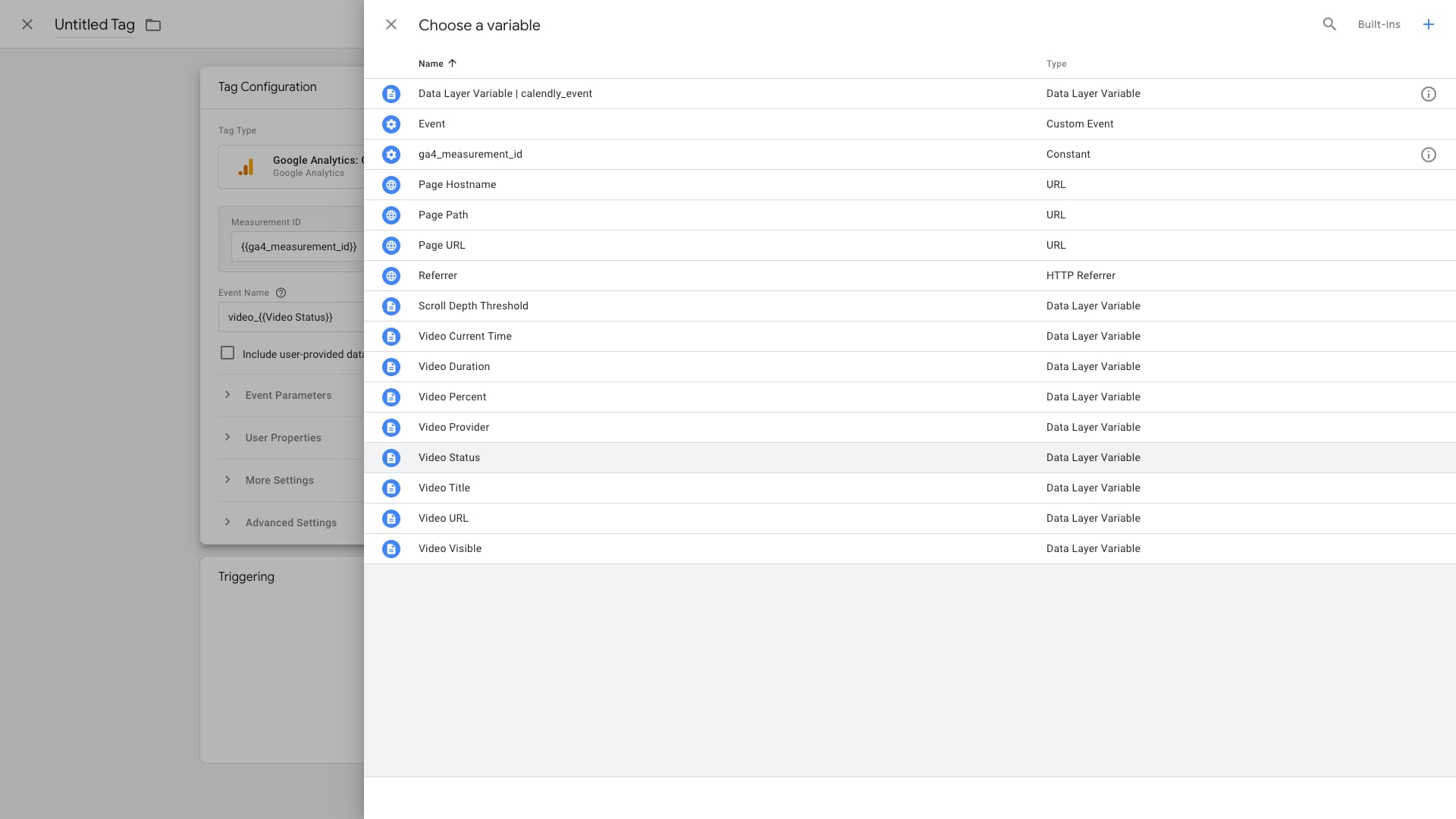
GTM > Tags > New > Tag Configuration > Google Analytics > Google Analytics: GA4 Event

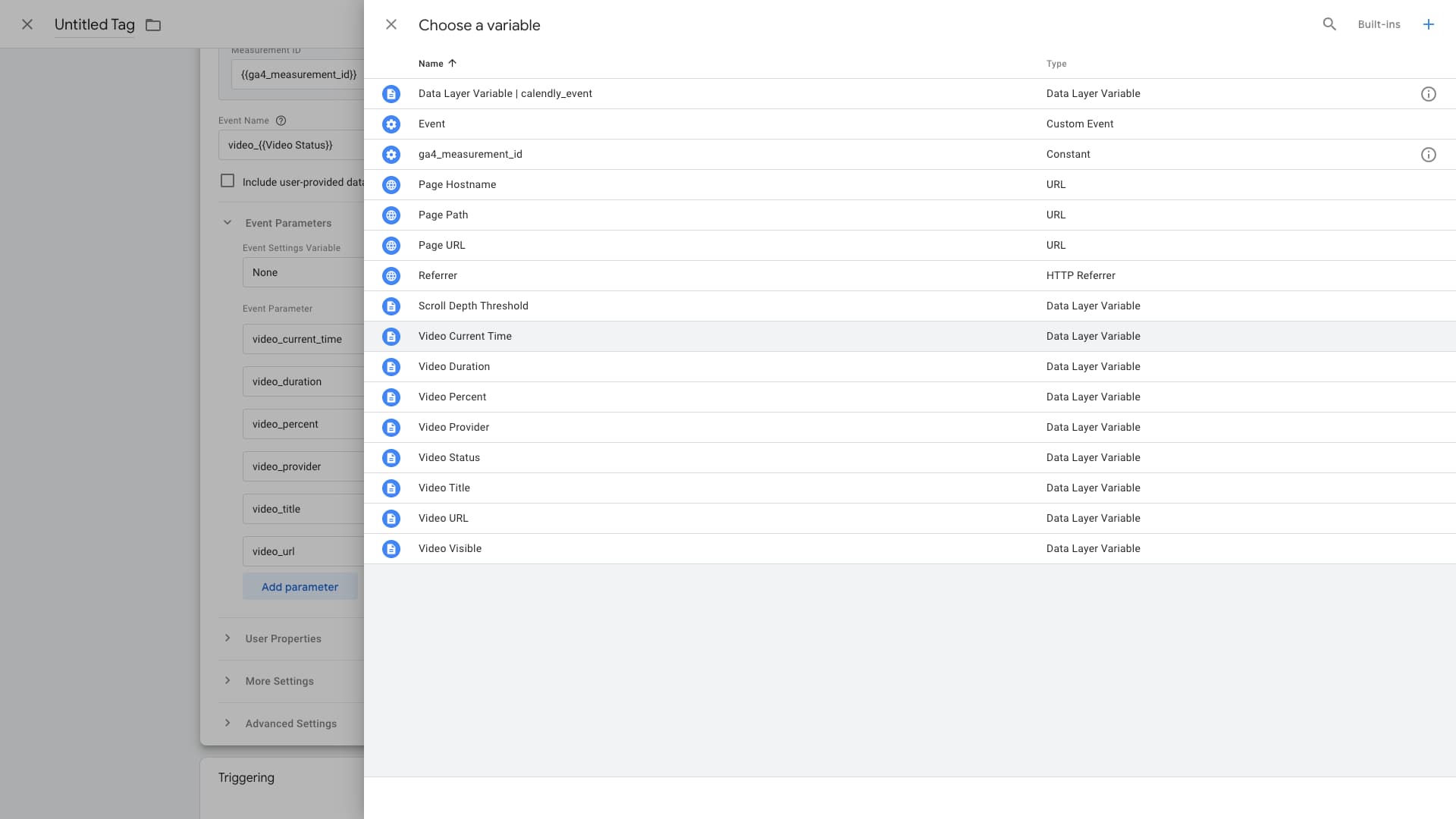
關於 YouTube video 事件可以參照 [GA4] Enhanced measurement events,但我們可以直接使用 GTM 內建的 {{Video Status}} 變數來作為 placeholder 讓 GTM 動態替換發生的事件。