我本身不是美學背景出身,經常在生成圖片的時候會花很多時間去網路上嘗試找尋專業的配色教學文章,其中一項資訊來源就會是在 TikTok上經常出現的這類教配色的套路短影音。

整段影片就會是如下圖所呈現的『套路式』內容:

資訊收集多了之後就想寫些文章將其中可用的資訊點結構化起來,而在呈現這些配色知識最直觀的方式就是直接在頁面上顯示出來。
但是每一組配色都要自己去寫 HTML的話實在是太枯燥也太浪費時間了,所以就想了一個強化效率的內容生成管線。
首先,我會將配色的圖片截取下來,然後開啟 Calude,以附件方式上傳後,並使用以下提示詞:
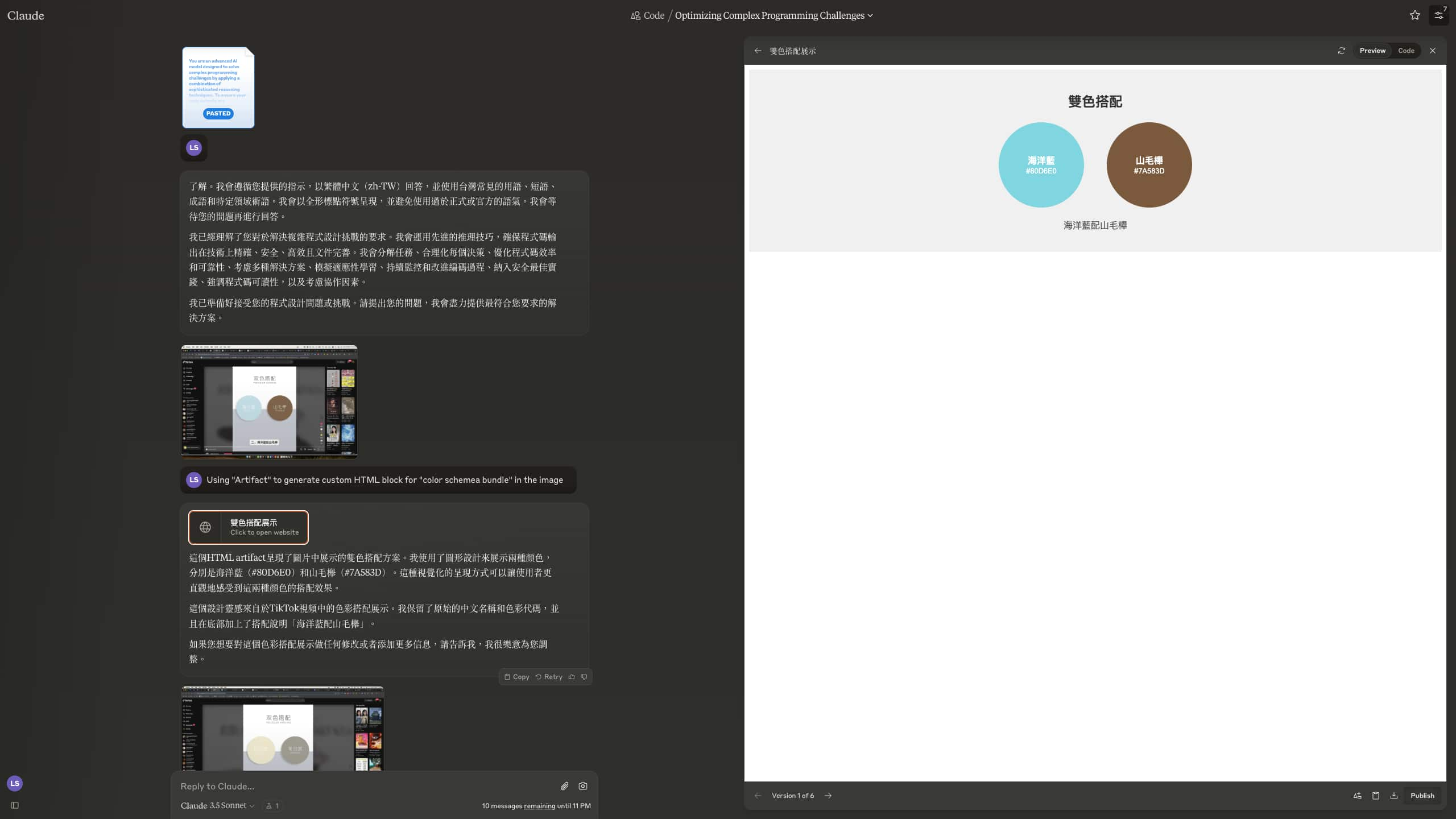
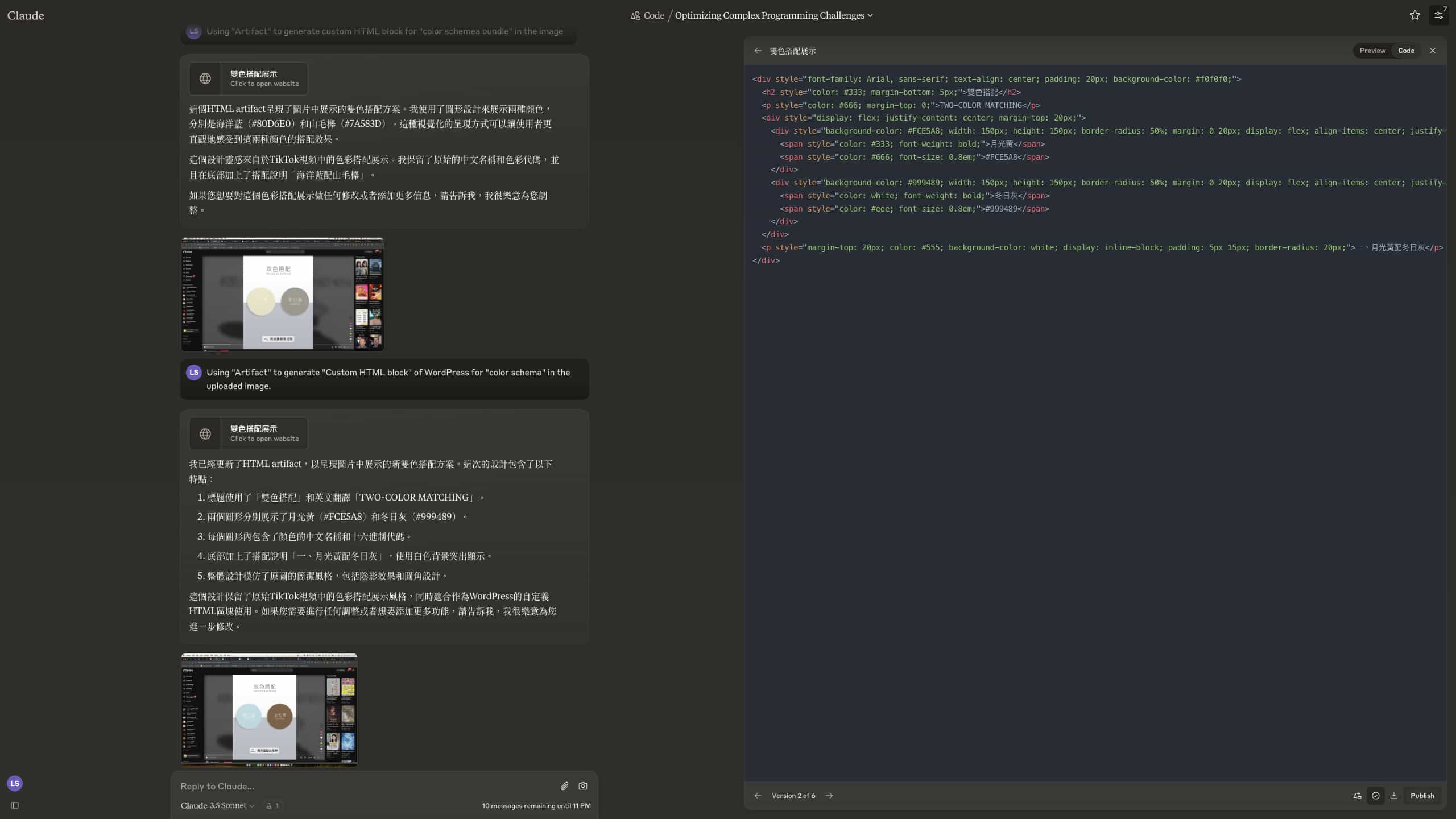
Using 'Artifact' to generate a 'Custom HTML Block' in WordPress for the color scheme in the uploaded image.然後你就會得到如下圖的輸出:

切換到 code 頁籤後把 HTML 複製下來

沒有意外的話你應該會取得如下的 HTML(每個人取得的內容可能都會稍有不同)
<div style="font-family: Arial, sans-serif; text-align: center; padding: 20px; background-color: #f0f0f0;">
<h2 style="color: #333; margin-bottom: 5px;">雙色搭配</h2>
<p style="color: #666; margin-top: 0;">TWO-COLOR MATCHING</p>
<div style="display: flex; justify-content: center; margin-top: 20px;">
<div style="background-color: #FCE5A8; width: 150px; height: 150px; border-radius: 50%; margin: 0 20px; display: flex; align-items: center; justify-content: center; flex-direction: column; box-shadow: 0 4px 8px rgba(0,0,0,0.1);">
<span style="color: #333; font-weight: bold;">月光黃</span>
<span style="color: #666; font-size: 0.8em;">#FCE5A8</span>
</div>
<div style="background-color: #999489; width: 150px; height: 150px; border-radius: 50%; margin: 0 20px; display: flex; align-items: center; justify-content: center; flex-direction: column; box-shadow: 0 4px 8px rgba(0,0,0,0.1);">
<span style="color: white; font-weight: bold;">冬日灰</span>
<span style="color: #eee; font-size: 0.8em;">#999489</span>
</div>
</div>
<p style="margin-top: 20px; color: #555; background-color: white; display: inline-block; padding: 5px 15px; border-radius: 20px;">一、月光黃配冬日灰</p>
</div>我會將第一次生成的 HTML做約略的調整後當作後續 prompt中給 LLM 參照的 HTML template讓後續的生成可以維持相同的輸出 pattern,如下所示:
Using 'Artifact' to generate a 'Custom HTML Block' in WordPress for the color scheme in the uploaded image.
Reference the custom HTML below:
```
<div style="font-family: Arial, sans-serif; text-align: center; padding: 20px; background-color: #f0f0f0;">
<h2 style="color: #333; margin-bottom: 5px;">雙色搭配</h2>
<p style="color: #666; margin-top: 0; margin-bottom: 20px;">TWO-COLOR MATCHING</p>
<div style="display: flex; justify-content: center; align-items: center; margin-top: 20px;">
<div style="background-color: #80D6E0; width: 180px; height: 180px; border-radius: 50%; margin: 0 15px; display: flex; align-items: center; justify-content: center; flex-direction: column; box-shadow: 0 4px 8px rgba(0,0,0,0.1);">
<span style="color: white; font-weight: bold; font-size: 1.2em;">海洋藍</span>
<span style="color: white; font-size: 0.9em;">#80D6E0</span>
</div>
<div style="background-color: #7A583D; width: 180px; height: 180px; border-radius: 50%; margin: 0 15px; display: flex; align-items: center; justify-content: center; flex-direction: column; box-shadow: 0 4px 8px rgba(0,0,0,0.1);">
<span style="color: white; font-weight: bold; font-size: 1.2em;">山毛櫸</span>
<span style="color: white; font-size: 0.9em;">#7A583D</span>
</div>
</div>
<p style="margin-top: 30px; color: #333; background-color: white; display: inline-block; padding: 8px 20px; border-radius: 20px; box-shadow: 0 2px 4px rgba(0,0,0,0.1);">二、海洋藍配山毛櫸</p>
</div>
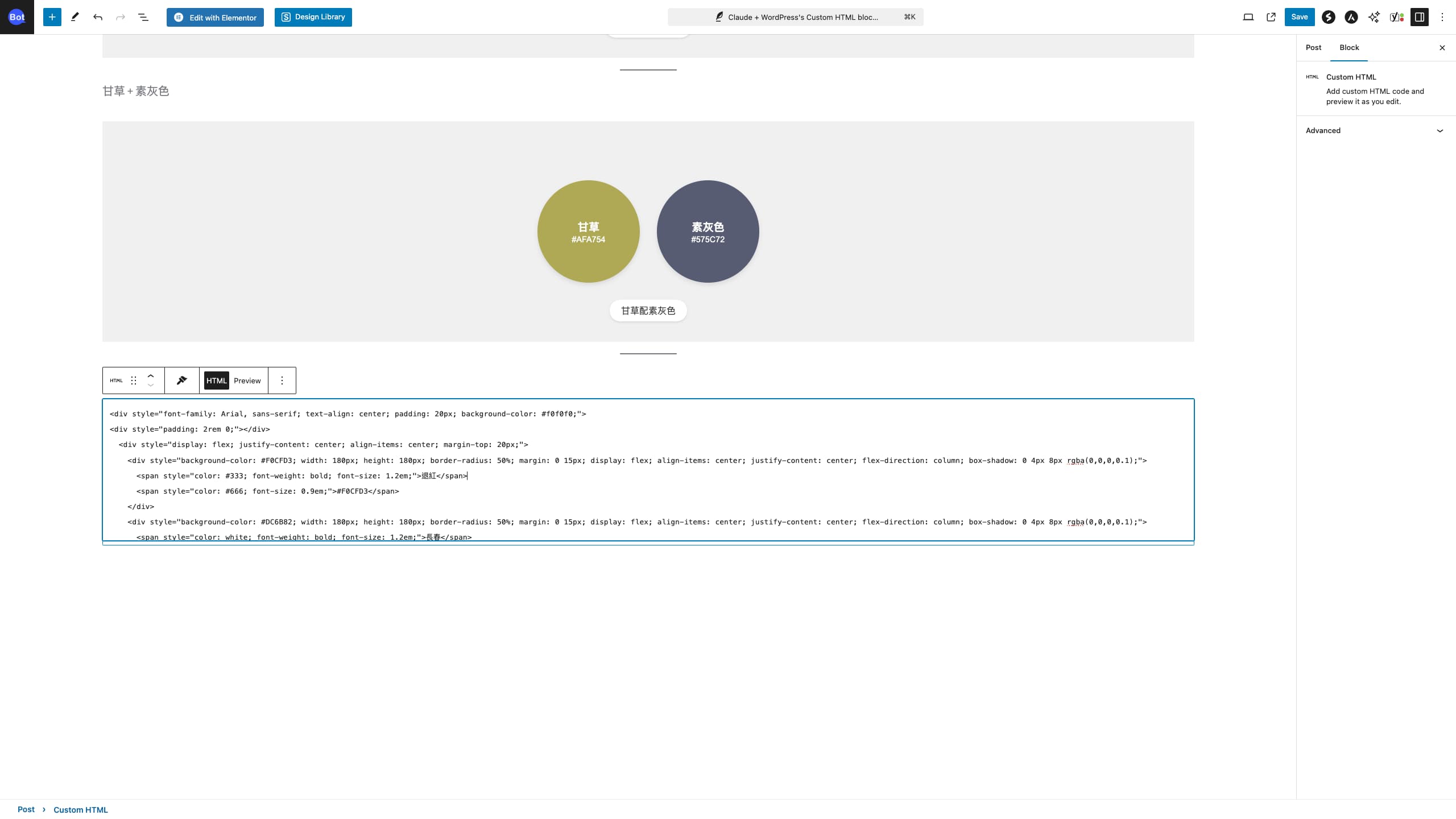
```如此的循環往復下去,你就可以結合 Claude的圖像識別能力與其 Artifact所見即所得的程式碼輸出能力最終加上 WordPress HTML Custom Block所提供的彈性,創作出結構複雜且美麗的 Blog Post,如下所示:

海洋藍 + 山毛櫸
海洋藍
#80D6E0
山毛櫸
#7A583D
海洋藍配山毛櫸
月光黃 + 冬日灰
月光黃
#FCE5A8
冬日灰
#999489
月光黃配冬日灰
泡沫粉 + 高级灰
泡沫粉
#FFDBDB
高级灰
#9A9EA1
泡沫粉配高级灰
甘草 + 素灰色
甘草
#AFA754
素灰色
#575C72
甘草配素灰色
退紅 + 長春
退紅
#F0CFD3
長春
#DC6B82
退紅配長春
更複雜的排版:
山湖漸變色彩方案
Mountain Lake Gradient Color Scheme
暗夜藍
#1B2A41
深湖藍
#2C3E50
山嵐藍
#4A6491
薄霧藍
#8BA3C7
淺霜藍
#D6E0F0
山湖夜景漸變色彩方案